「ダイバーシティ&インクルージョン」の実現に向けて
自治体のオウンドサイトは、一方的な行政からの情報発信だけでなく、新型コロナウィルス対策や災害時の避難誘導、ネットによる各種手続きなど様々な役割を果たし、今や区民をはじめとする利用者の生活インフラの機能を果たしています。
故に当然、オウンドサイトを利用するにあたって、人種・性別・ハンディキャップの有無・環境を問わず誰一人取り残さないアクセシビリティを確保することは不可欠です。その一方で、生活インフラとしての機能だけでなく、海外向けの観光案内などブランディングとしての役割も果たすなど、渋谷区らしさを表現するデザイン性も軽視することはできません。
アクセシビリティを確保するには、JIS X 8341-3:2016に準拠することが推奨されていますが、準拠自体を目的に対応をすると、どうしても渋谷区らしい先進性が表現しづらくなってしまいます。ダイバーシティ&インクルージョンを掲げる渋谷区のオウンドサイトとして、本プロジェクトでは、誰もが不自由なく利用することができるアクセシビリティと渋谷区らしいブランドパーソナリティの共存に挑戦しました。
利用者の声を聞く
あらゆる人が不自由なく利用できるアクセシビリティを有しつつ、渋谷区らしいデザインを実現するには、アクセシビリティの本質から向き合う必要がありました。
JIS X 8341-3:2016はあくまでアクセシビリティ対応を行うにあたっての基準です。実際にハンディキャップを持つ方たちが、どのようにWebサイトを利用するのか、その上で確保しなければならない機能や見せ方は何なのかをしっかり把握・理解しなければ、本当の意味でのアクセシビリティ対応とは言えないからです。
まずはハンディキャップを持つ方が、どのようにWebサイトを閲覧しているのかデスクトップリサーチを実施。例えば、目の不自由な方は、パソコンの読み上げ機能を利用して内容を把握し、キーボードを利用してページ遷移などのアクションを行っています。
その中で課題として見えてきたのは、テキスト併記がないタブやメニュー機能が読み上げ機能で読み上げられず、機能として気づけない場合が多いということ。例をあげると、三本の線で表現されることが多いハンバーガーメニューですが、「MENU」という表記がなければ、読み上げ対応用のマークアップを行わないと、ハンバーガーメニュー部分を飛ばして読み上げられてしまい、機能として見落としてしまうのです。

デスクトップリサーチに加えて、実際に目の不自由な方にもWebページのラフデザインをご確認いただき、わかりづらい・見えづらいポイントをヒアリング。その回答を踏まえ、色彩のコントラストやフォントサイズなどを中心にデザインを調整。アクセシビリティを確保しつつ、渋谷区らしいデザイン表現を追求していきました。
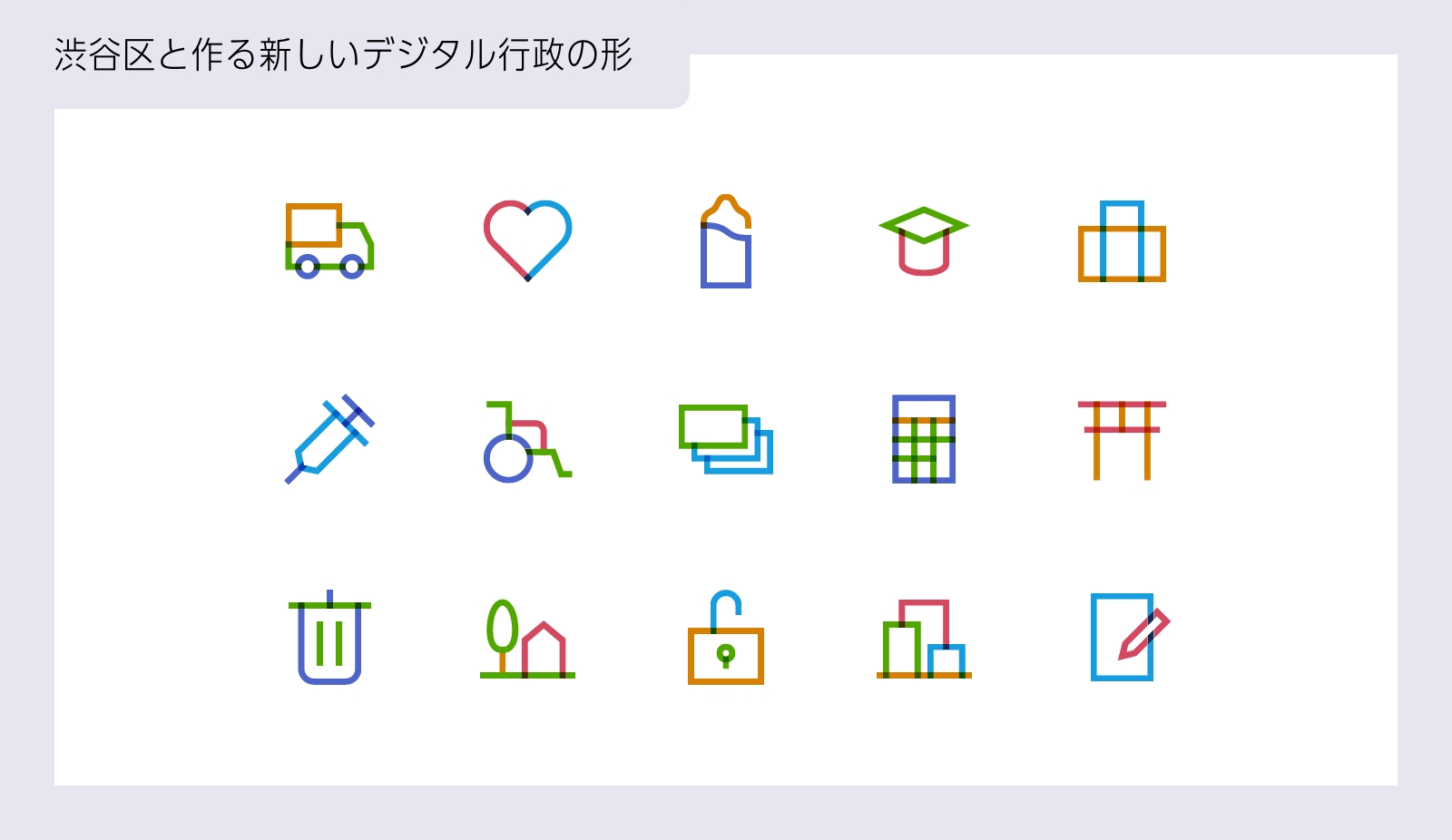
また、本Webサイトで用いているピクトグラムについても、そのモチーフ案が日本だけでなく海外の方にも理解いただけるのか、アジアや欧米など複数ヵ国の方にヒアリングを行い、伝わりづらいモチーフ案をチューニング。ハンディキャップを持つ方だけでなく、海外の方にもわかりやすい表現となっているかも踏まえて、アクセシビリティ対応方針を策定しました。
アクセシビリティとブランドパーソナリティの共存へ
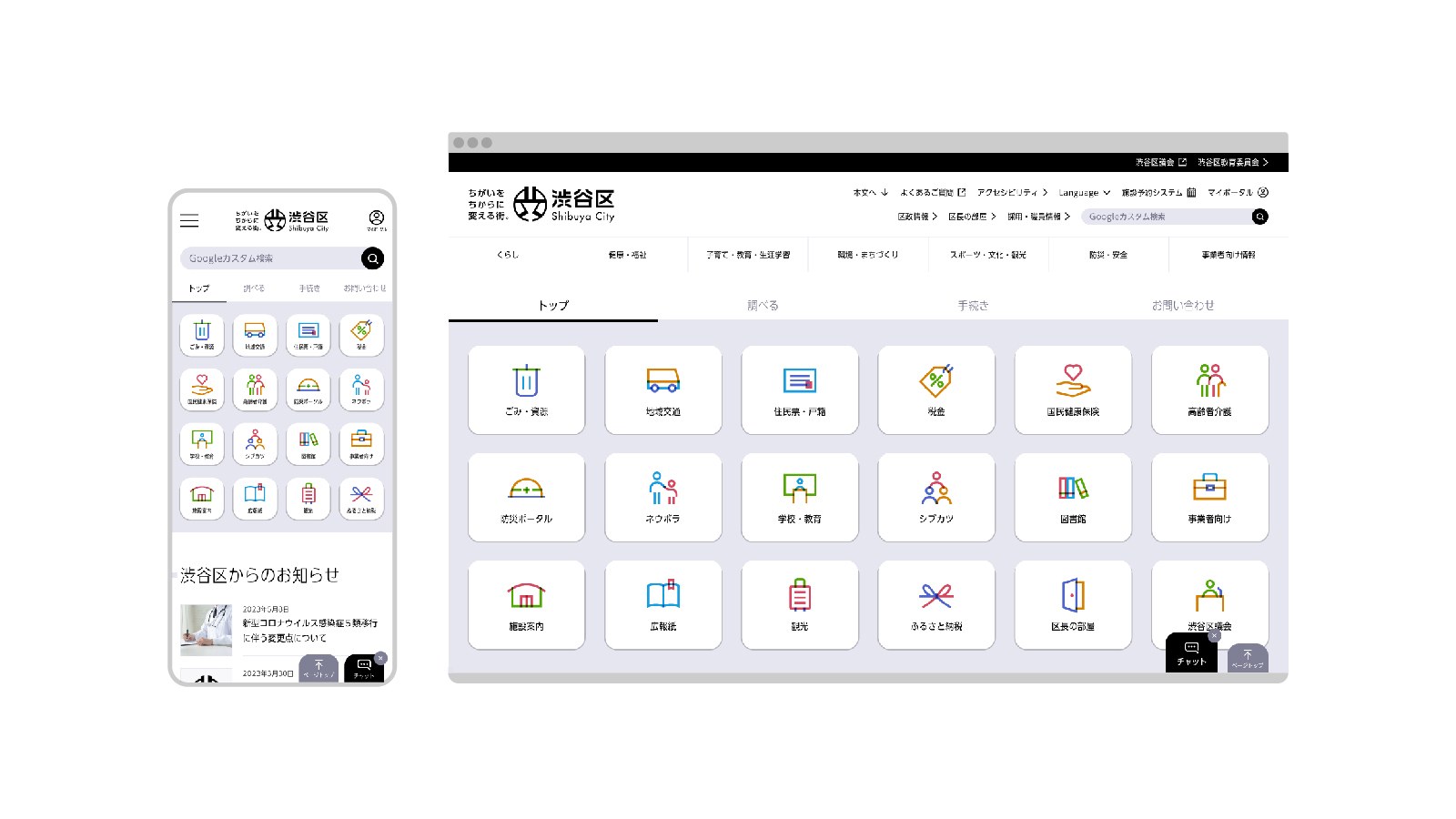
基準となるJIS規格に加えて、上記のようなデスクトップリサーチや、実際にハンディキャップを持つ方・海外の方のご意見を踏まえ、以下のようなアクセシビリティ対応と、渋谷区のブランドパーソナリティの表現をしたページデザインを行いました。
本質的なユニバーサルデザインを追求した「functional」なデザイン
ユニバーサルデザインの原則を取り入れ、「functional」をコンセプトに、直観的理解、高速表示、そして万人に受け入れられる世界観をデザインで表現。数年後にJIS規格化される見通しである、国際的なウェブアクセシビリティ基準である「WCAG2.2」もクリアしたコントラスト比のカラーパレットを設計し、白とライトグレーを基調としたクリアなデザインを心がけました。
Tone&Manner
コントラスト比の達成基準など表現に制限がかかるアクセシビリティ対応をクリアしながら、多様性や先進性といった渋谷区らしいブランドパーソナリティも強化して表現するデザインに。

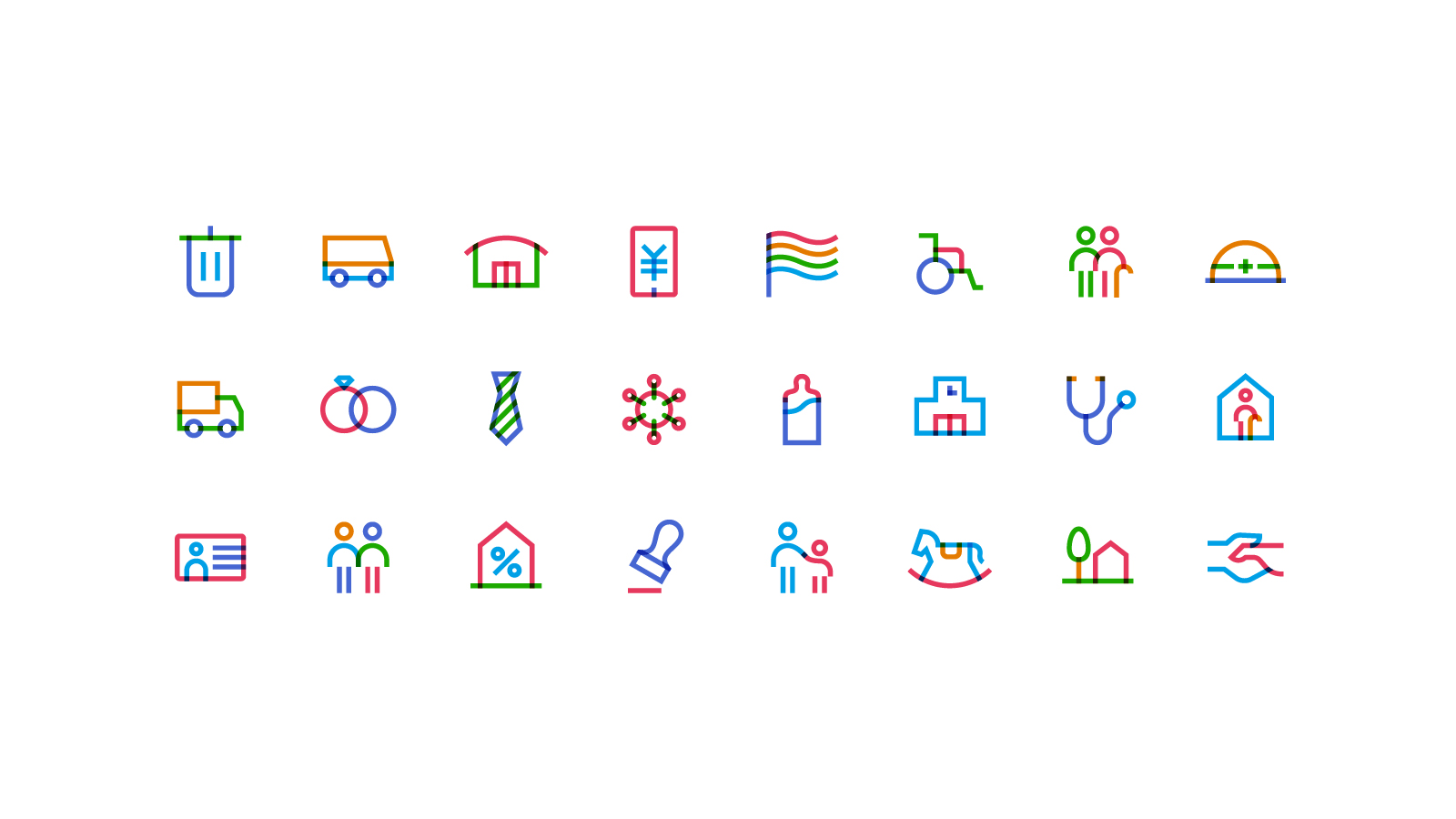
Color&Pictogram
WCAG2.2基準もクリアしたコントラスト比のカラーパレットを設計。区民にも伝わりやすいよう、独自のピクトグラムを制作(多様な人々が交差する街を意識しデザイン)。トップページではピクトグラムを並べ、アプリのように直感的に求める情報を探せるよう配慮。

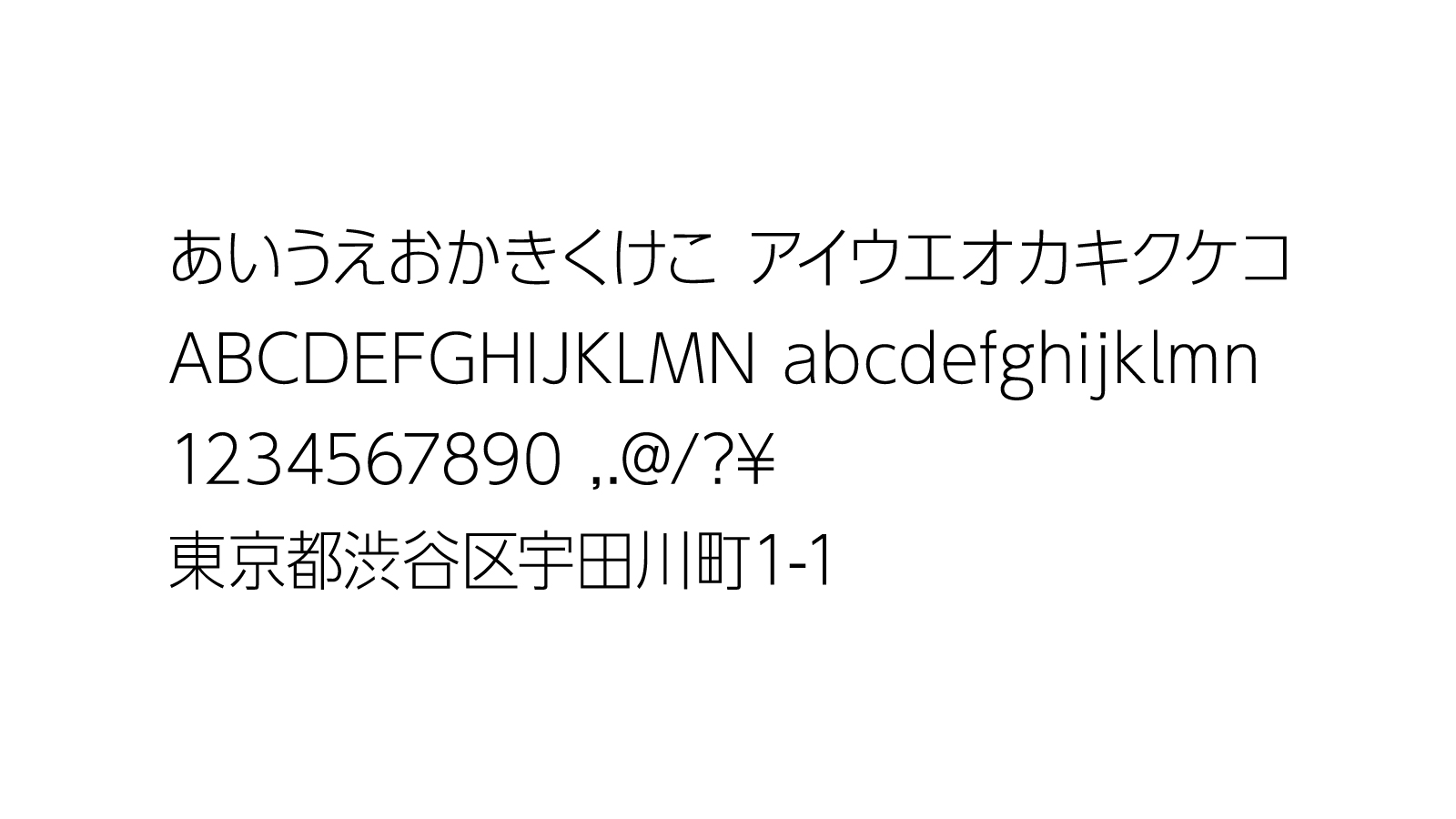
Typeface
高齢者や視力の低い方に向け、少しでも文字を大きく表示できるようサイト全体でコンデンス(縦長)のUDフォントを使用。

Button
ボタンは先進的な印象を与えるフラットでシンプルなデザインにしつつ、シャドウのようなオリジナルの装飾を施し、視覚にハードルのある方でもそれをボタンと認識しやすいようデザイン。

ハンディキャップを持つ方のアクセシビリティを向上するマークアップ
HTML5のタグを適切に使用したセマンティックコーディングに加え、スクリーンリーダーなどの支援機能向けに、WAI-ARIAを導入。アクション機能の読み上げや、キーボードでも操作できるようなマークアップを行いました。
最後に
障害者差別解消法の改正に伴い、令和6年4月1日より事業者による障害のある方への合理的配慮の提供が義務化され、世の中的にもアクセシビリティ対応の需要は高まっています。
本来的なアクセシビリティ対応とは、JIS規格をクリアすることだけでなく、サイトの役割や実際に利用される方を想定し、誰一人不自由を感じないデザインや実装を行うことです。渋谷区オウンドサイトは、そんなアクセシビリティとブランドパーソナリティの共存に向き合い、実現したプロジェクトでした。