「誰も来ない庁舎」を目指して
渋谷区は区民をはじめ、行政サービスを利用するすべての方をお客様と捉えています。そして自治体サービスはお客様にとって最高の接客業であるべきという考えの下、目指したものは「誰も来ない庁舎」の実現でした。
「誰も来ない庁舎」
庁舎に訪れることなく、待ち時間もゼロで、スマートフォンやPCからいつでもどこでもどんなシチュエーションでも行政サービスを享受できる状態であること。
突然ですがこの記事のタイトルを見た方は、「一般的には【UI/UX】じゃない?【UX/UI】ってUIとUXの順番が逆じゃない?」と疑問に思った方もいるのではないでしょうか。
このプロジェクトの肝は、すべてのお客様が快適に利用できる自治体サービスのUXを描き、それを実現するUIを構築すること。渋谷区は、UXデザインがあった上でのUIデザインという考え方を根底として、敢えて「UX/UI」と表現しました。
そんな思いと共に、コロナによる生活様式の一変やスマートフォンの普及、生活者をとりまくデジタル環境が近年目まぐるしく変化していることを踏まえ、オンライン上での窓口となるオウンドメディアの理想を描くことが本プロジェクトの第1のミッションでした。
「あるべき自治体オウンドメディアの姿」を描く
「誰も来ない庁舎」を実現するためには、まずはキードライバーとなるオウンドメディアのあるべき姿がどのようなものなのかを定義するところからはじめる必要がありました。
まず初めに行ったのは、リニューアル前の渋谷区サイトの定量分析や、海外含めた他自治体サービスや最新技術などのトレンドリサーチ。戦略を立案する上で定石となる分析・調査ですが、これだけでは未来の自治体オウンドメディアのあるべき姿は描けません。
今回渋谷区が目指したのは、行政都合ではなく、あらゆるお客様が快適に利用することができるオウンドメディアです。
誰一人取り残さないUXを実現するため、例えば目の不自由な方や日本語を母国語としない海外の方、DV被害者・LGBTQなど、声を上げにくい悩みを持つ方なども含めた、あらゆるペルソナを策定しました。
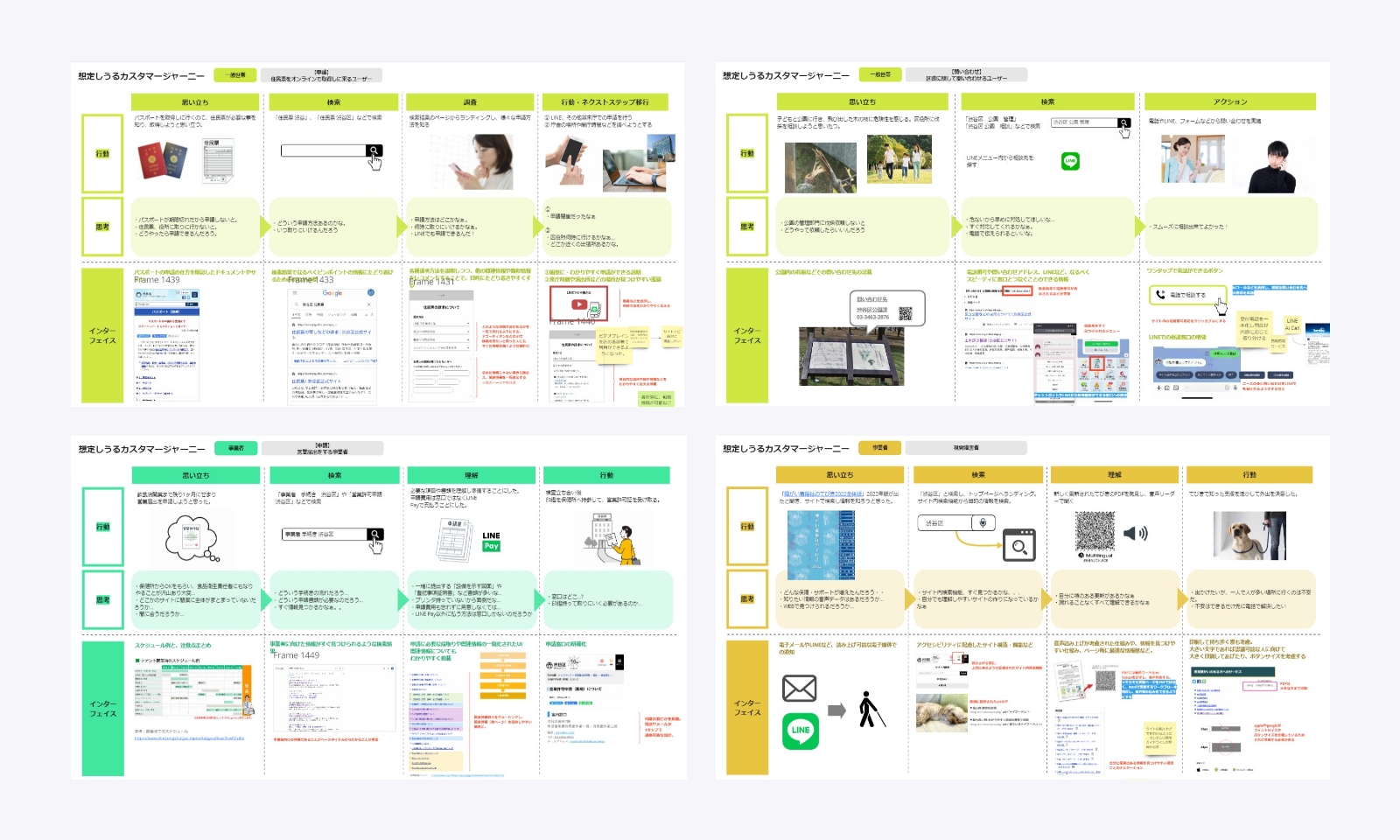
加えてそれぞれのペルソナのカスタマージャーニーマップを策定し、渋谷区の担当者様とワークショップを開催しました。
会議室で顔を突き合わせて、紙に印刷したいくつものカスタマージャーニーマップを眺めながら、渋谷区やペルソナが抱える課題や実態・要望についてのディスカッションを重ねます。自治体行政のプロフェッショナルである渋谷区の皆様の意見を踏まえてカスタマージャーニーマップをアップデートすることで、渋谷区として提供すべきサービスやそのインターフェースの解像度を高めていきました。

そしてそこから導き出した渋谷区のオウンドメディアのあるべき姿。
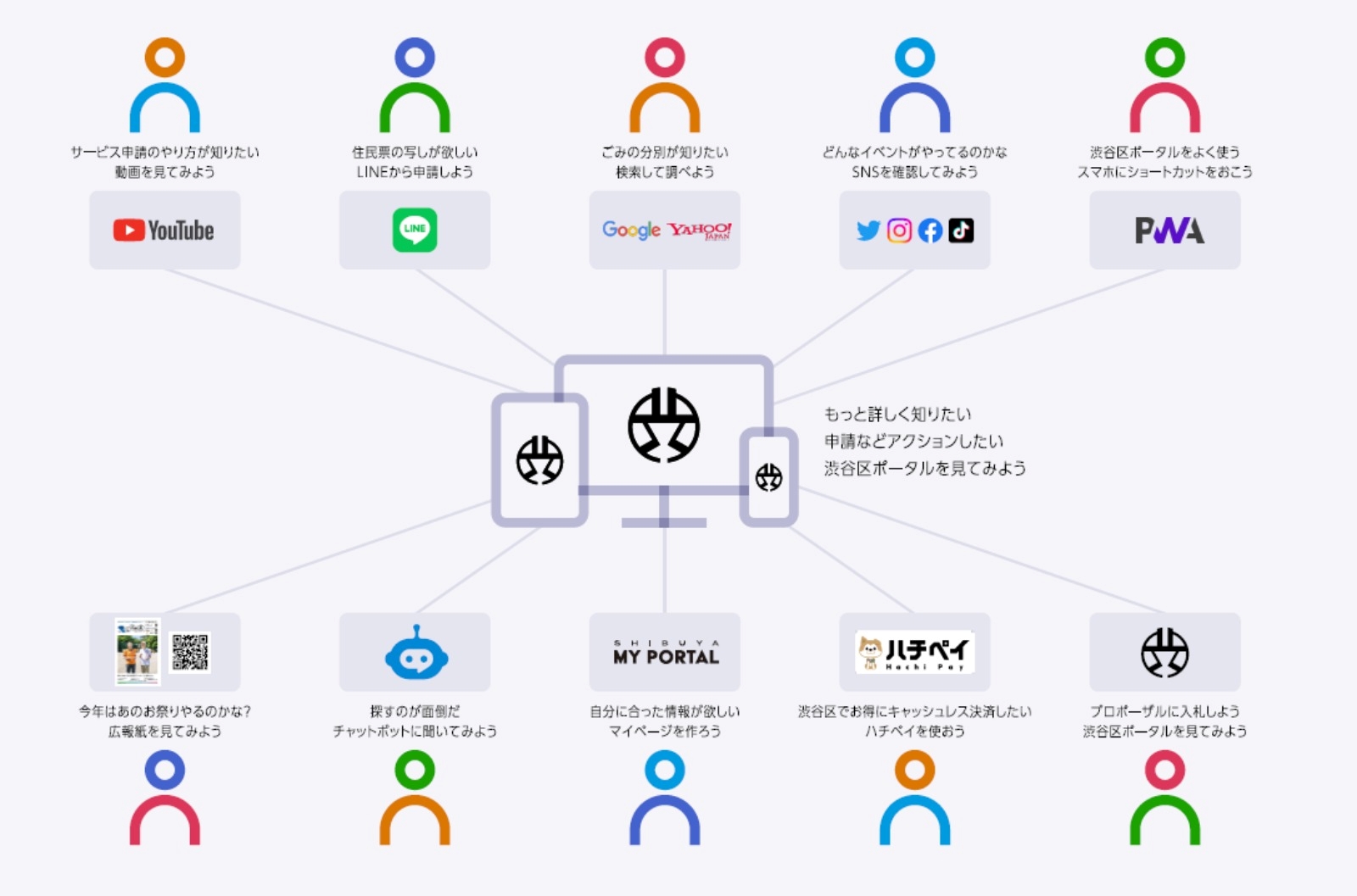
それは、リテラシー・言語・障がいの有無・生活環境・メディアに依存せず、誰もが求める情報にスムーズにたどり着き、手続きができる状態。我々はそれを「マルチインデックス型オウンド」と定義しました。
様々なメディアやタッチポイントから、より詳細な情報を求めてオウンドサイトに訪れた際にも、シームレスに求める情報に辿り着ける設計を目指しました。

利用者視点に立ったUX/UI設計
本プロジェクトの目的は、あるべき姿を定義することではなく、実現することです。
あるべき姿を描いたことで見えてきた課題やお客様のニーズや行動から、オウンドサイトが提供すべき機能を抽出し、オウンドサイトのUIや構造設計に反映しました。今回はその一例をご紹介します。
1.スマートフォン利用者の増加
スマートフォンユーザーの増加に伴い、渋谷区Webサイトもスマートフォンで来訪する方が多いということがアクセスログ解析から見えてきたことでした。
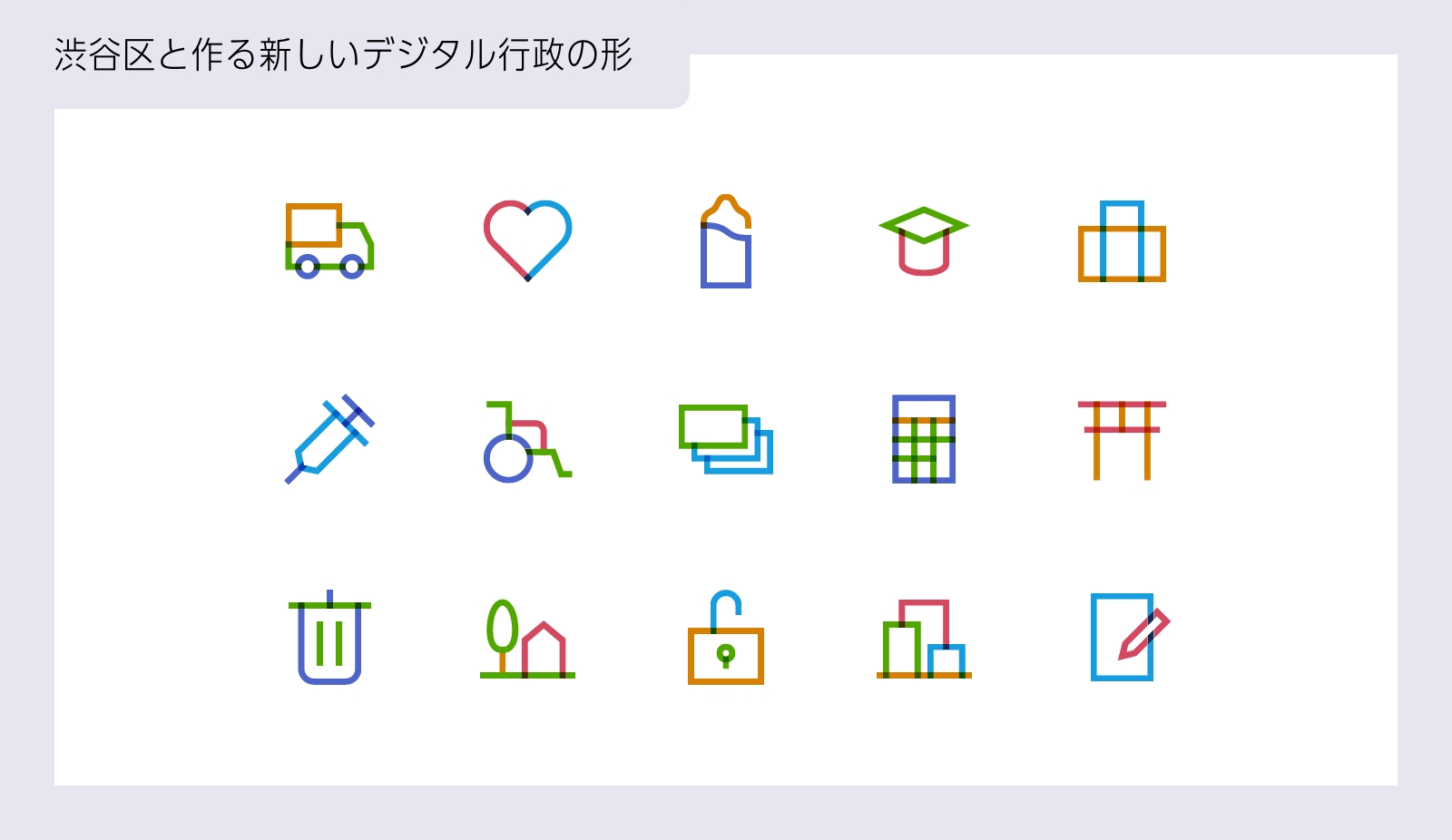
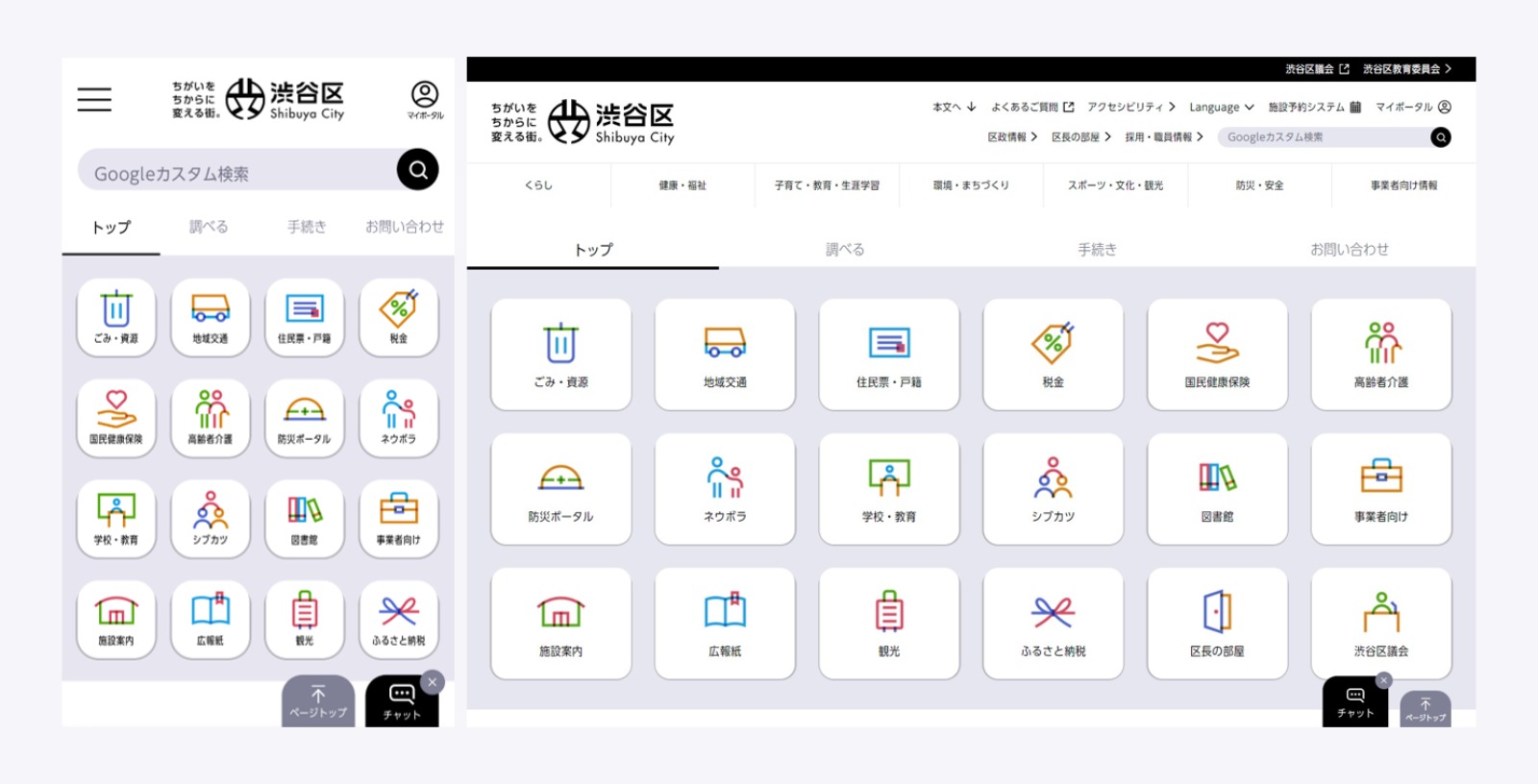
そこで、トップページにスマートフォン利用者が慣れ親しんだスーパーアプリのようなUIを採用。ファーストビューにピクトグラムを並べ、極力ワンスクリーンの中で来訪者が直感的に求める情報を探すことができる設計にしました。

2.指名ワードで直接下層に流入してくる方が多い
さらにアクセスログを参照すると、実に8割の方がトップページではなく下層ページにランディングしていることがわかりました。
そこでトップページからドリルダウンして情報を探す前提ではなく、下層からの流入を踏まえた設計に。
具体的には下層ページに来訪したが、欲しい情報が見つからなかった場合に備え、関連ページの効果的な配置を実施しました。
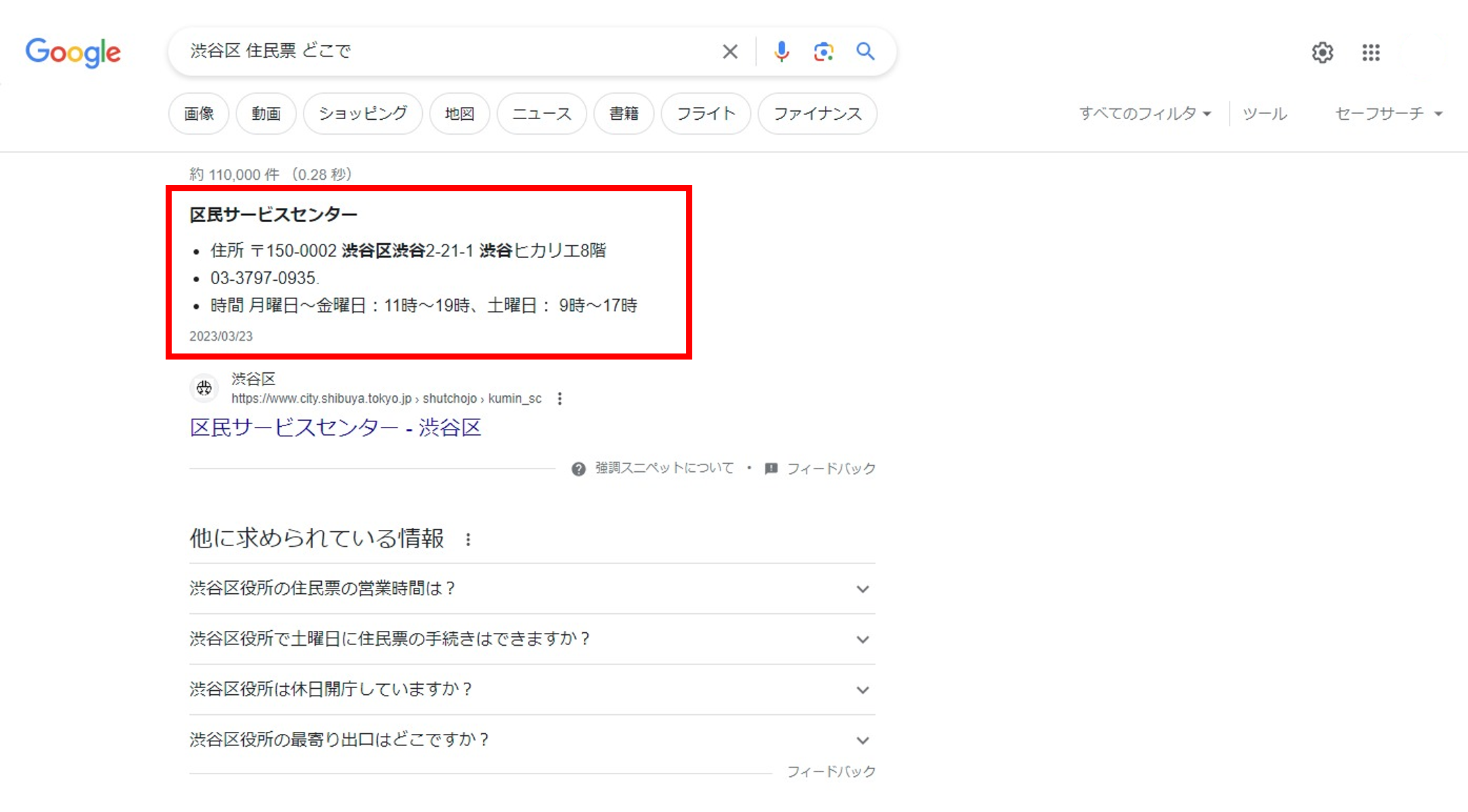
また、検索エンジンから指名ワードで検索してくることを踏まえ、Googleの検索結果に表示される強調スニペット※を一つのタッチポイントと捉え、サイトに来訪しなくてもそこで解決できるならそれがよい、という考え方を採用しています。
※強調スニペット:ユーザーがGoogle検索した際に、検索結果の上部にユーザーが欲しい回答が表示される機能。

3.トップページに来訪した際も、迷わずに欲しい情報にたどり着けるように
前述で下層ページからの流入がほとんどと記載しましたが、もちろんトップページから流入してくる方も数多くいらっしゃいます。
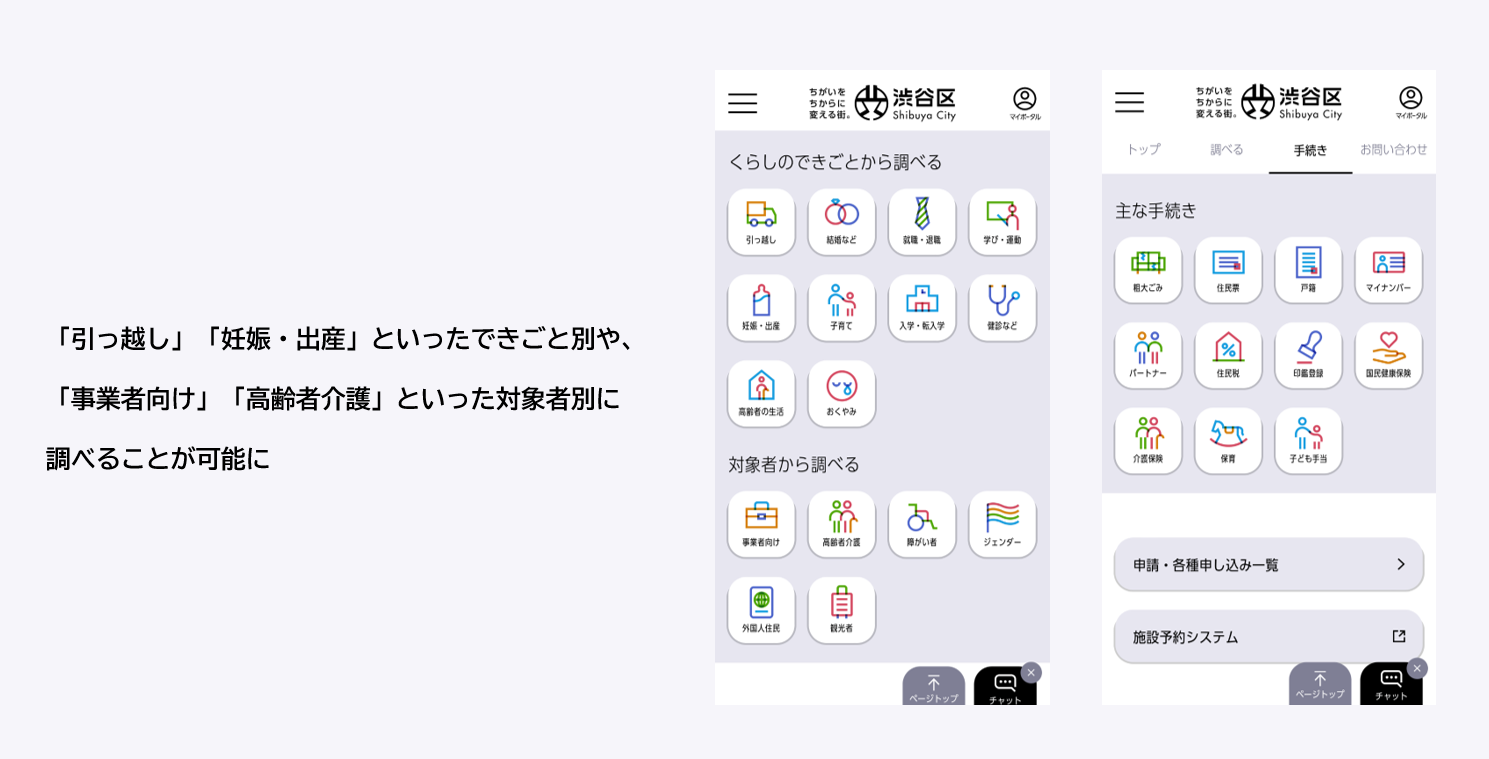
その際も迷わず欲しい情報にたどり着けるよう、「調べる」「手続き」など目的や対象者別に情報をカテゴライズし、グローバルナビゲーションとは別に、ユーザーの目的・用途に合わせたカテゴリーを設計。
どんな情報が必要なのかぼんやりしている、どのように調べればいいか迷っているという方でもドリルダウンしやすくしました。

4.行政手続きをしたいが、どのように申請すればいいのかわからない
行政手続きはどうしてもお客様にとって煩雑で面倒くさいイメージがあります。
またオンラインでも申請できるもの、コンビニでも申請できるもの、窓口でしか申請できないものなど、手続き・申請の種類によってその申請方法は多岐に渡り、余計にお客様を混乱させる一因となっていました。
そこで今回のリニューアルでは、手続き・申請を説明する該当ページに手続き方法が一目でわかるアイコン群やオンライン手続き導線を設置できるモジュールを用意。
一目でどのような申請ができるのかわかるようにし、そこからシームレスにオンライン申請に遷移できる設計にしました。

最後に
第1弾である今回は、自治体オウンドサイトのあるべき姿とUX/UIについてご紹介させていただきました。
Webサイトを利用するお客様にとって快適なUX/UIを実現する上では、データやトレンド、事例を追うだけでなく、お客様の立場に立って利用するシーンや目的を紐解き、どうあれば快適に利用できるのかを具体的に描き、それを形にすることが重要です。
このプロジェクトで博報堂アイ・スタジオは、渋谷区のパートナーとして、そんなUX/UIを実現する上での戦略策定から実装までを担いました。
第2弾では、あらゆるお客様の利用を想定したアクセシビリティ対応とユーザビリティ・ブランドパーソナリティの共存についてご紹介いたします。