そもそもなぜリニューアルをしたのか?
アイスタは、博報堂DYグループに所属する、デジタルクリエイティブ企業です。クライアント企業の課題解決のため、大規模なコーポレートサイトやプロモーションサイト、アプリなどのデジタル制作物を、企画設計から制作、運用までワンストップで行っています。
最近では、アイスタの事業領域も大きく変わり、デジタル領域のコミュニケーションデザインやDXコンサルティングといった上流部分の業務も増えてきました。そのため、コーポレートサイトの内容もアップデートしていくことが必要になってきました。
もっと上流からできることを伝えたい
コミュニケーションの上流部分の業務もこなせるアイスタですが、博報堂DYグループ内ではWeb制作のイメージが根強くあり、制作フェーズから依頼されることもしばしば。
しかし実際には、デジタル領域のコミュニケーションデザインにも強みを持っており、そういったスキルを持った人材や実績も充分にあります。ただ、以前のコーポレートサイトではその強みを具体的にうまく伝えきれていないことが課題でした。
制作会社のイメージの払拭
デザインに関しては、以前は洗練されたデザインで実績を際立たせながら、クリエイティブさと制作力を印象付けるようなサイトになっていました。

しかし今回の要件では、実績よりもサービス内容や弊社の考え方を訴求し、会社全体のアプローチに焦点を当てることが重要だと考えていたので、今回はむしろ実績は押し出さずサービス内容や会社としての考え方の訴求に徹する方向性で行くことにしました。
今回のコーポレートサイトリニューアルの方針を要約すると以下のようになります。
ターゲット
博報堂DYグループやデジタル領域に課題を持ったクライアント企業の方々目的
新たな案件・クライアント企業の獲得につなげていく課題
アイスタの強みである、デジタル領域のコミュニケーションデザインを伝えきれていないプロジェクト方針
1.伝え方を変える:制作会社の印象を払拭し、上流のコミュニケーションデザインから手がける企業イメージに
2.伝えることを増やす:コンテンツを拡充しアイスタの強みを知ってもらう
まずは伝え方を変えるために、アイスタらしいデザインをどう設計していったのかを説明したいと思います。
アイスタらしいデザインを探る

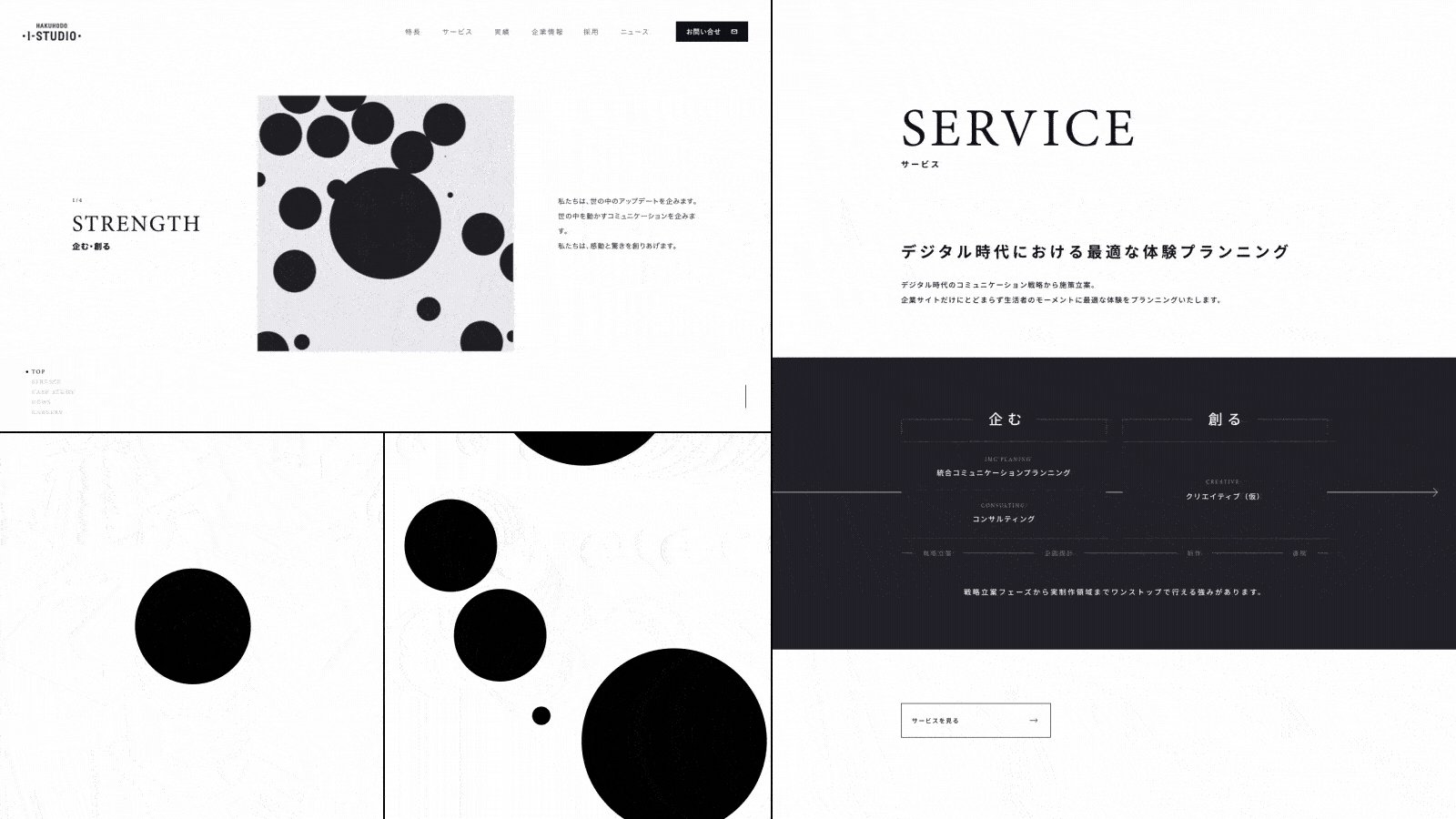
実は最初のアイデアでは、以前のコーポレートサイトと同じトーンで進行していました。
制作会社の印象を払拭することは念頭におきつつ、コンテンツは事業内容訴求に振り切ったのですが、あくまで「アイスタ = ストイックで職人気質、クリエイティブにこだわる姿勢」といったイメージが自分の中で固定観念としてありました。
実際プロジェクトメンバーからは「もっと変わった感じが欲しい、もっと世の中を楽しくする会社にしてほしい」「ポップで元気な印象にしたい」という声もあがり、そこではじめて今のアイスタらしさをデザインで再定義しなおす必要があると気付かされました。
課題を解決するために白黒のデザインからの脱却を目指す。トーンをがらっとかえることにプレッシャーはありましたが、こうしたフィードバックをもらったことで思い切って振り切る決心がつきました。
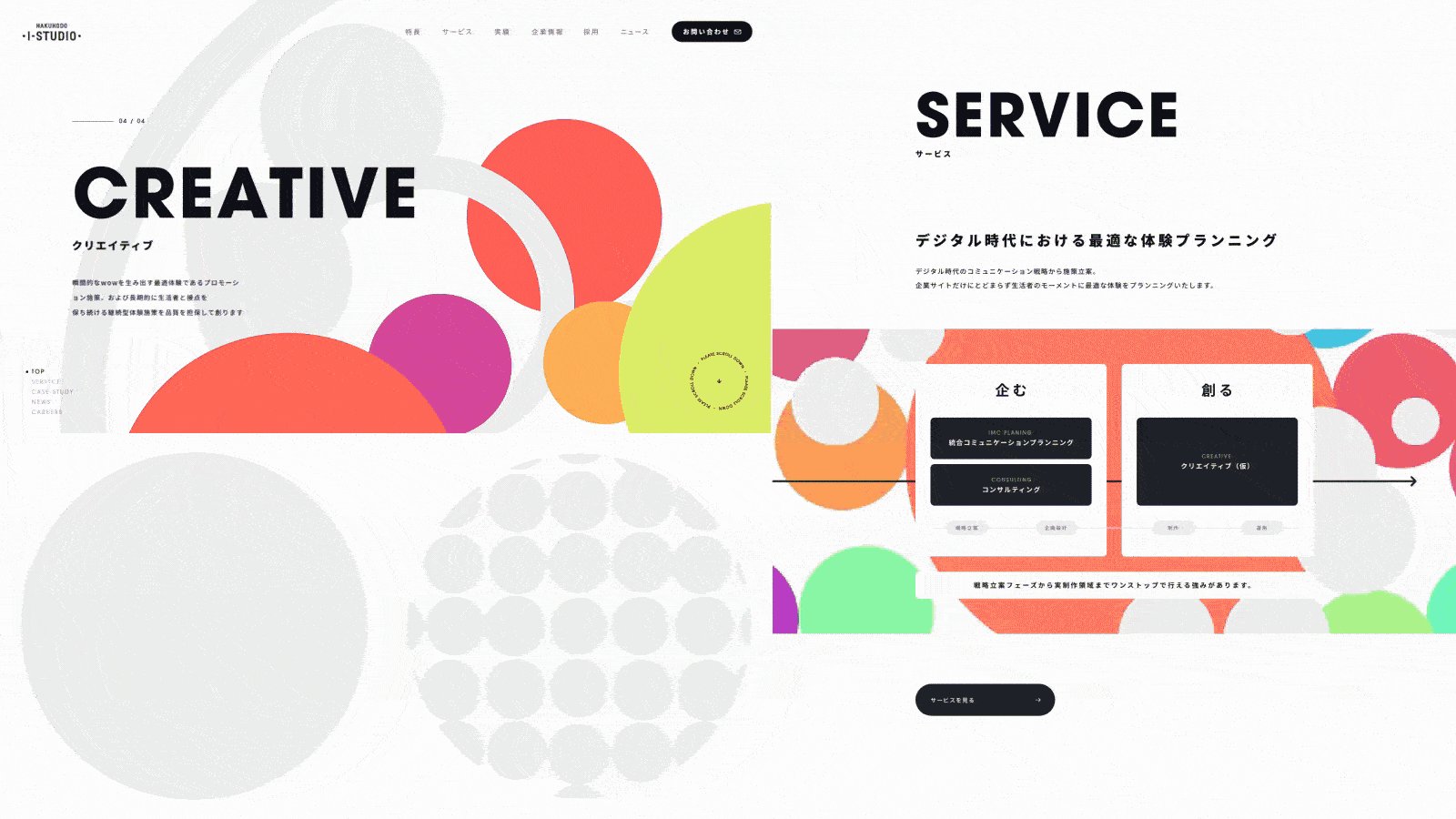
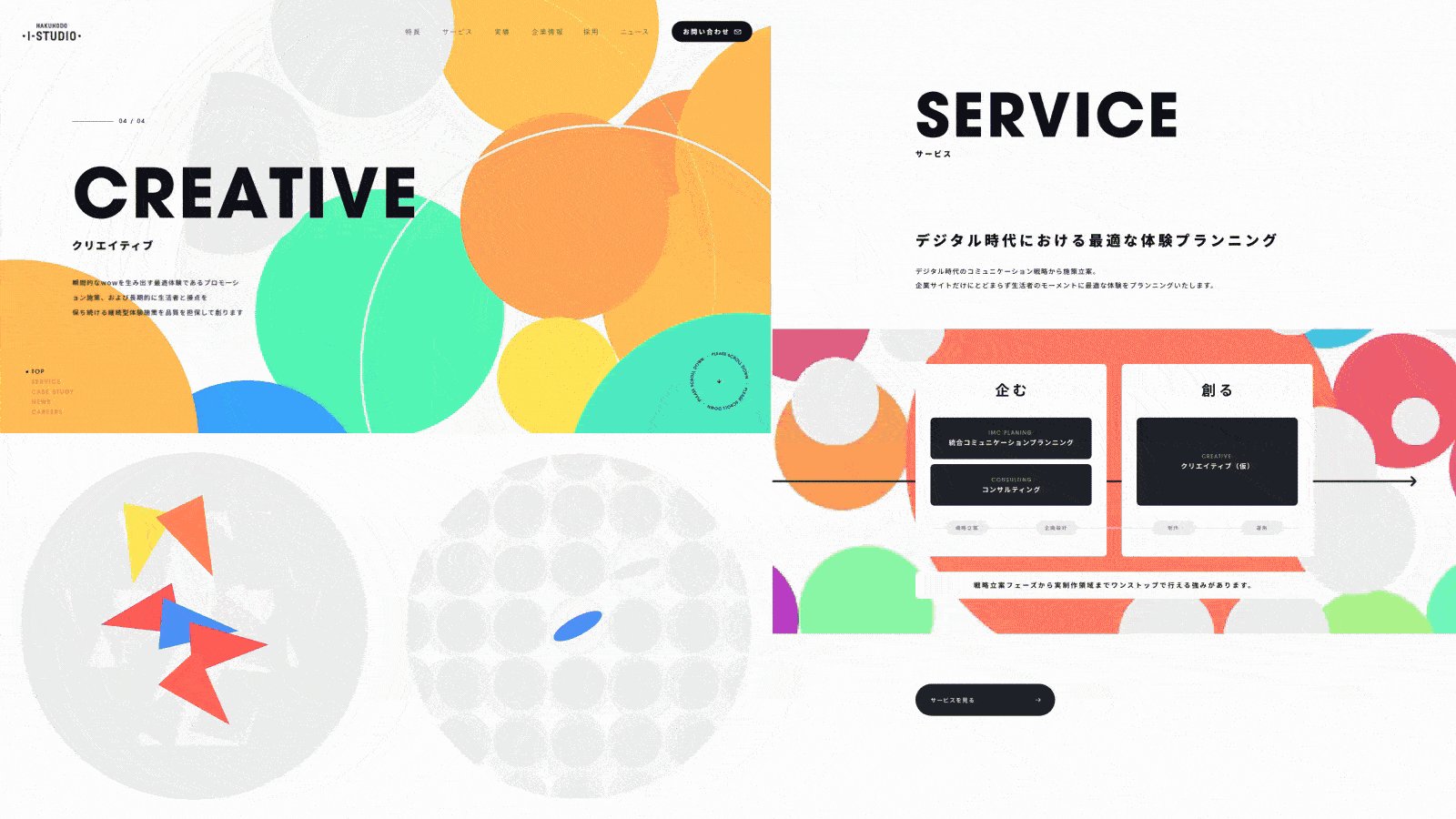
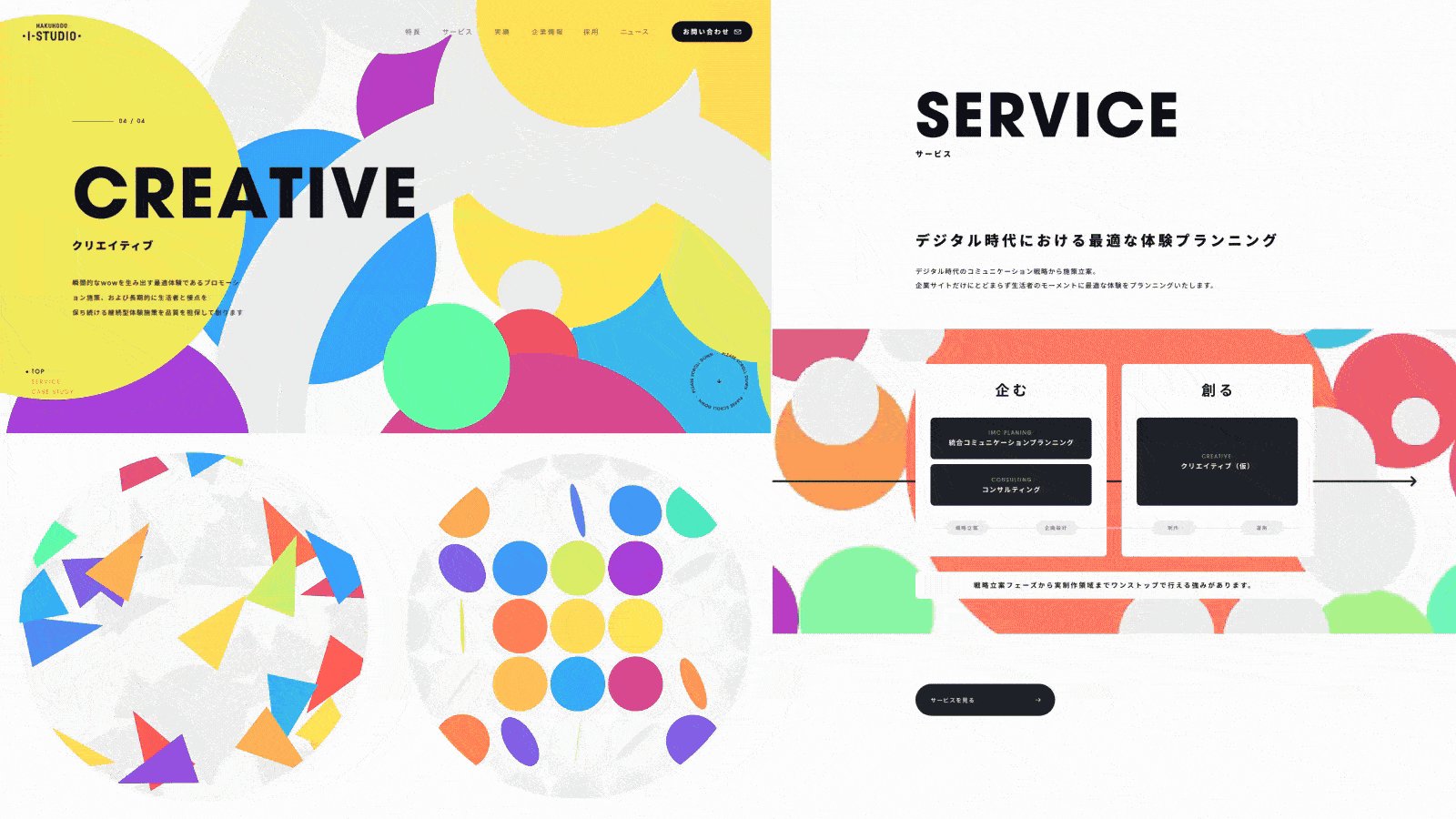
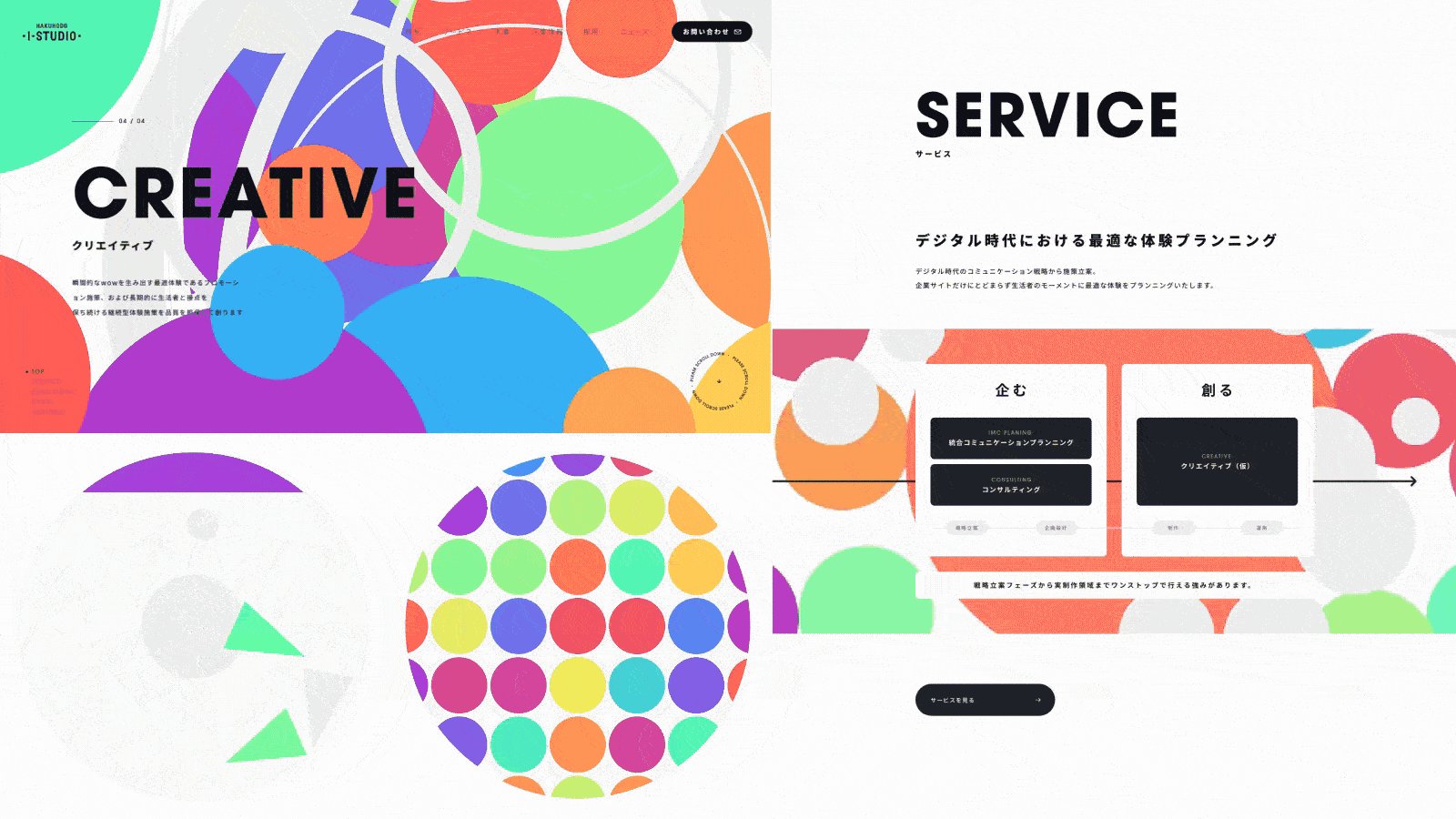
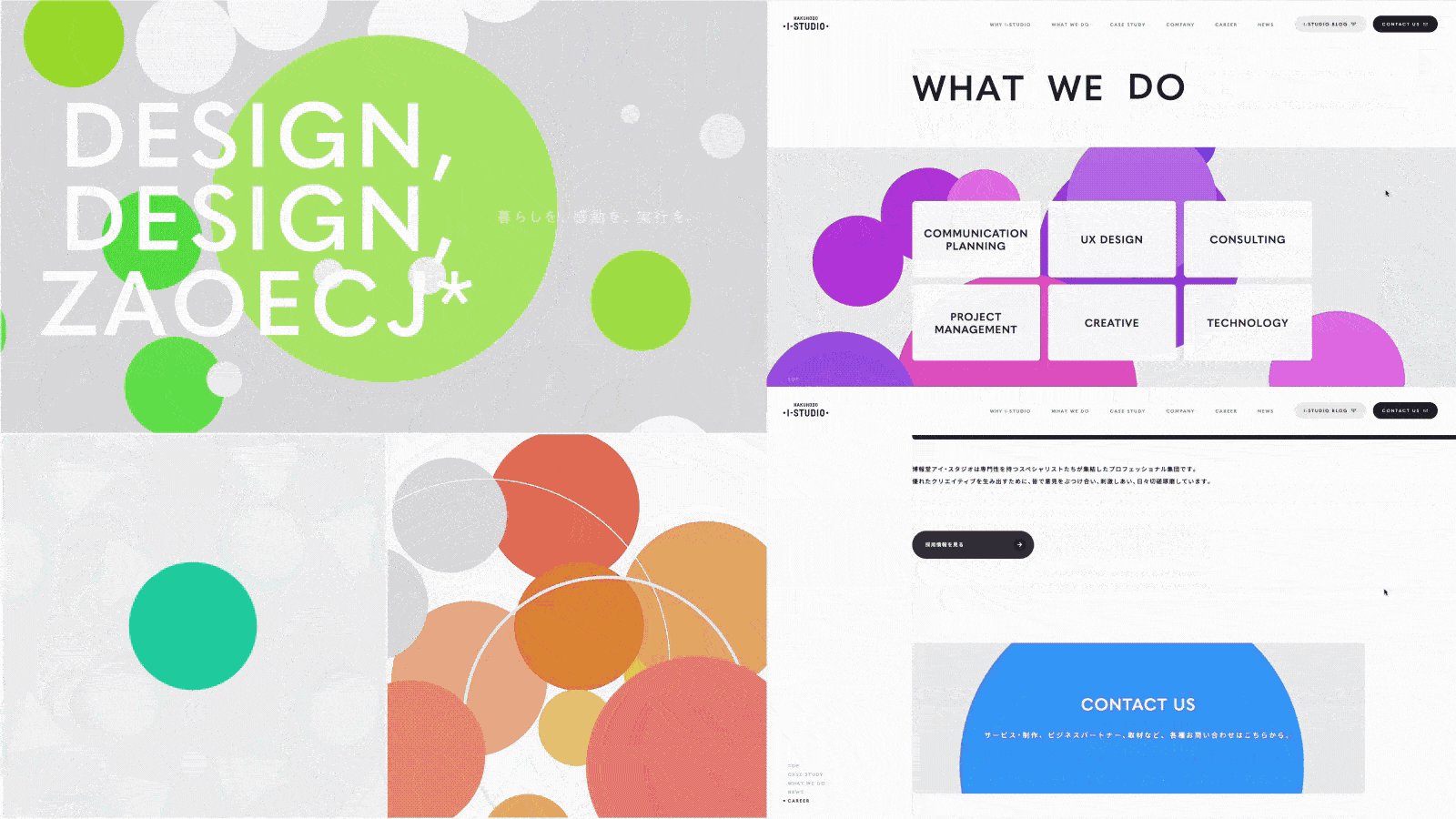
よりポップなデザインに
よりポップで元気な印象に振り切ったデザインがこちら。

博報堂グループのロゴ自体は黒で、アイスタ自体に特定のブランドカラーがあるわけではありません。そのため明彩度のルールを統一しつつ色相に縛りのないカラフルな配色にすることで特定のカラーに偏らないようなデザイン設計にしました。
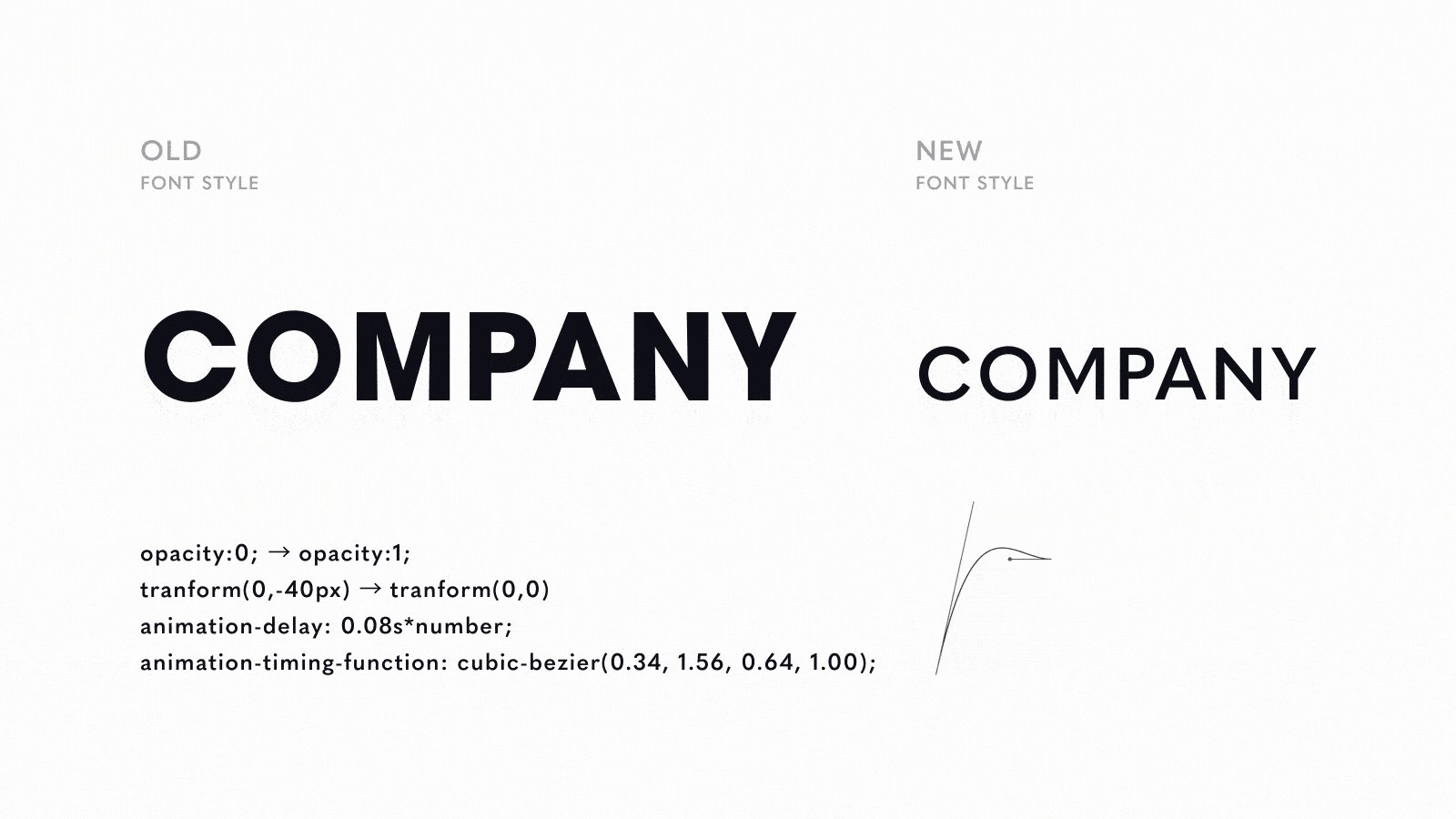
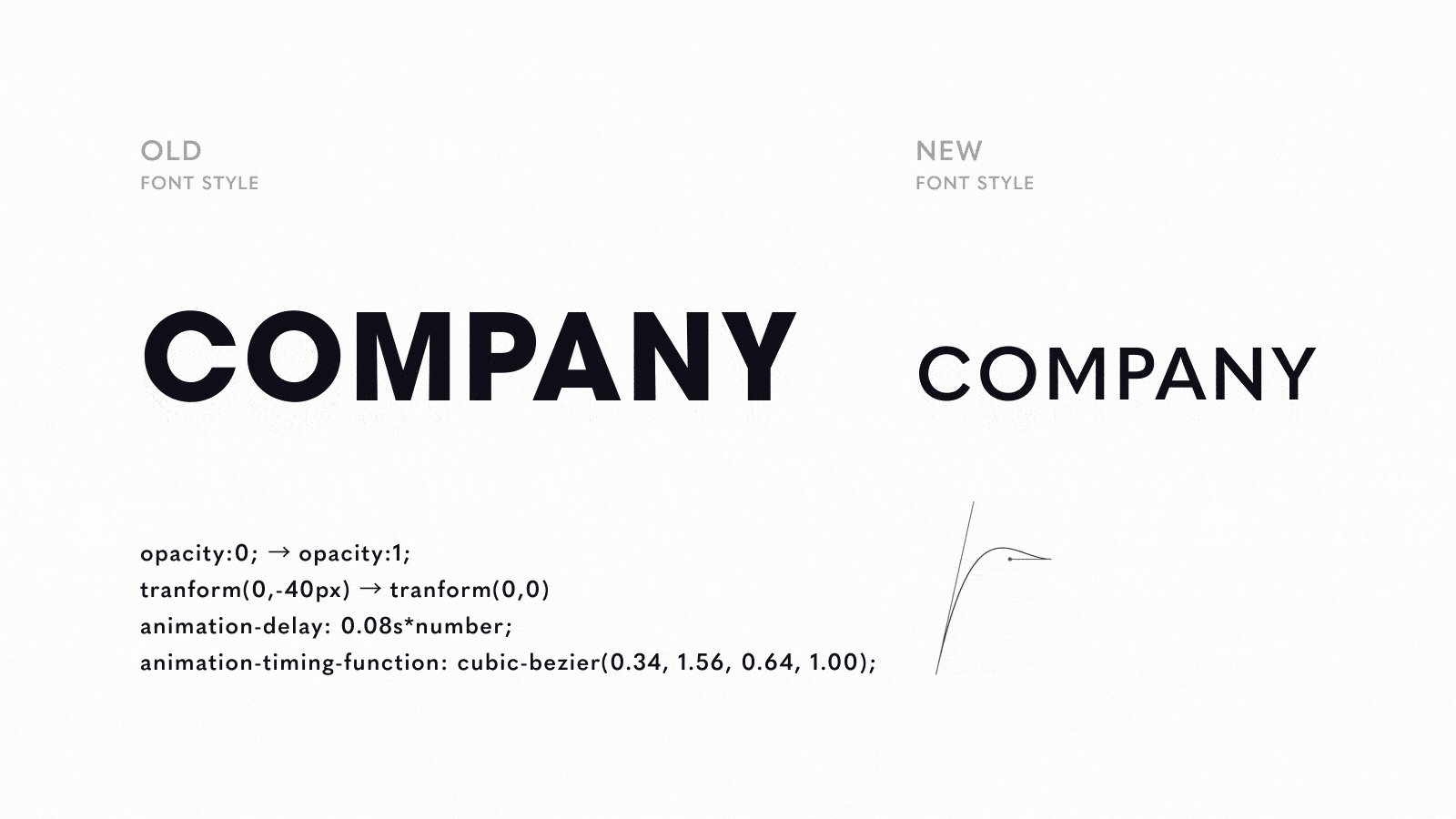
フォントは強めのものを使用し大胆さやポップさを印象付け、カラフルな色の変化とモーショングラフィックスが世の中にワクワクや驚きを与えていくイメージを作っていくデザインにしました。
さらに方向転換
しかしこういったカラフルでポップな案を作ってみると、「黒統一のシンプルなデザインがいい」と別の声が上がりました。ポップなデザインは他社と似通った印象になりやすく、アイスタらしい洗練されたイメージに合っていないという意見でした。
確かに、ポップ案は既視感もありましたし、振り切ったことでよりアイスタの深い部分を表現できていなかったように今振り返ってみると感じます。
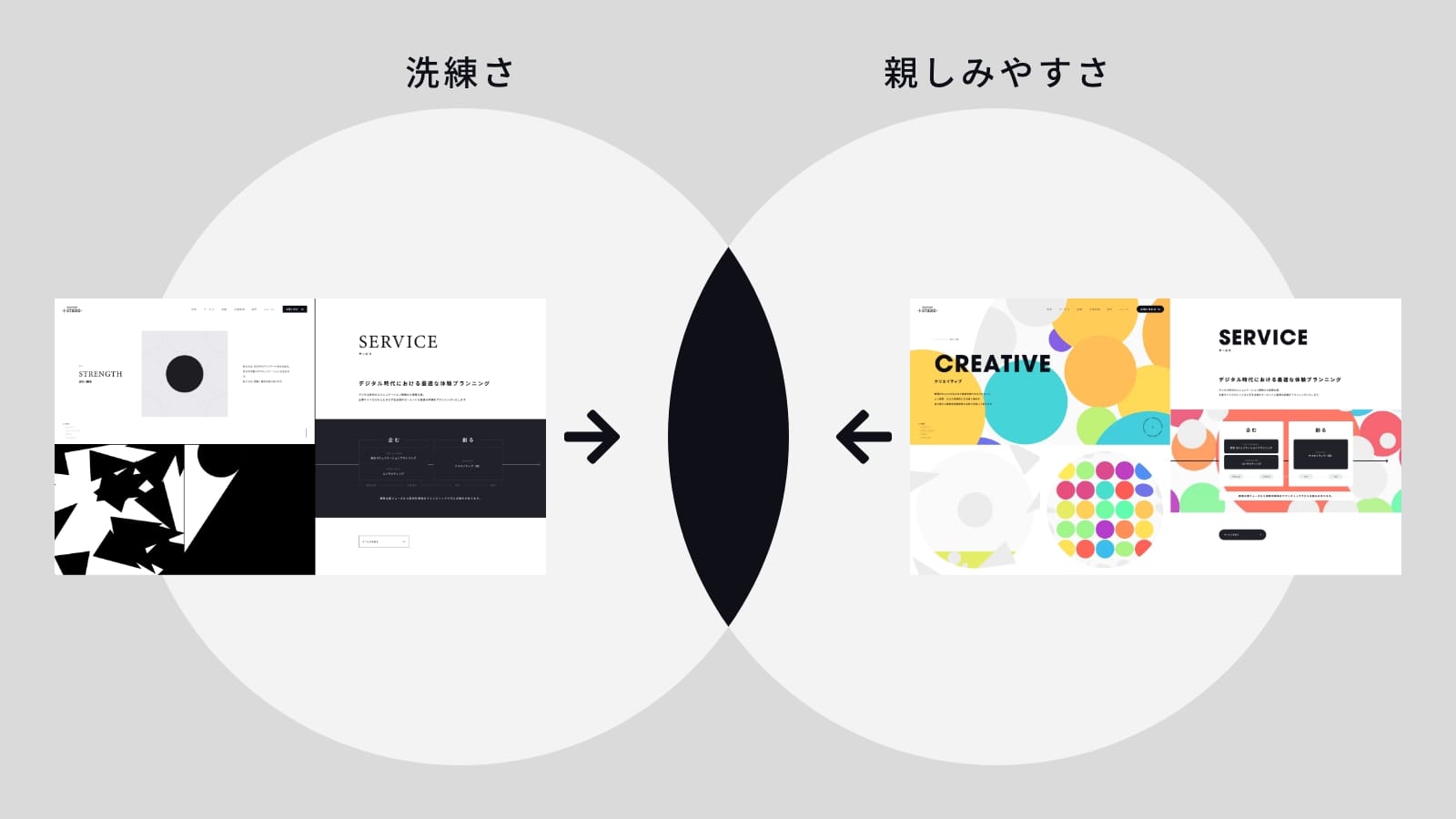
アイスタのもつ強みはデジタルの戦略設計から制作、運用までワンストップで行うことができる点です。企画も制作もします。そのため、「多くは語らない職人気質の洗練されたサイト」と「元気よく親しみやすいポップな印象のサイト」の良いところをとったバランスを探る必要があると感じました。

アイスタには、クライアント企業の課題解決にむけた企画戦略視点と、クオリティや実現性をふまえた制作視点の両方を持っている社員が多いです。
だからこそ、コーポレートサイトのトーンも「気さくで親しみやすい」「相談しやすい」面と、「職人気質」「クリエイティブにこだわる姿勢」の面が両立したトーンを目指していくことにしました。
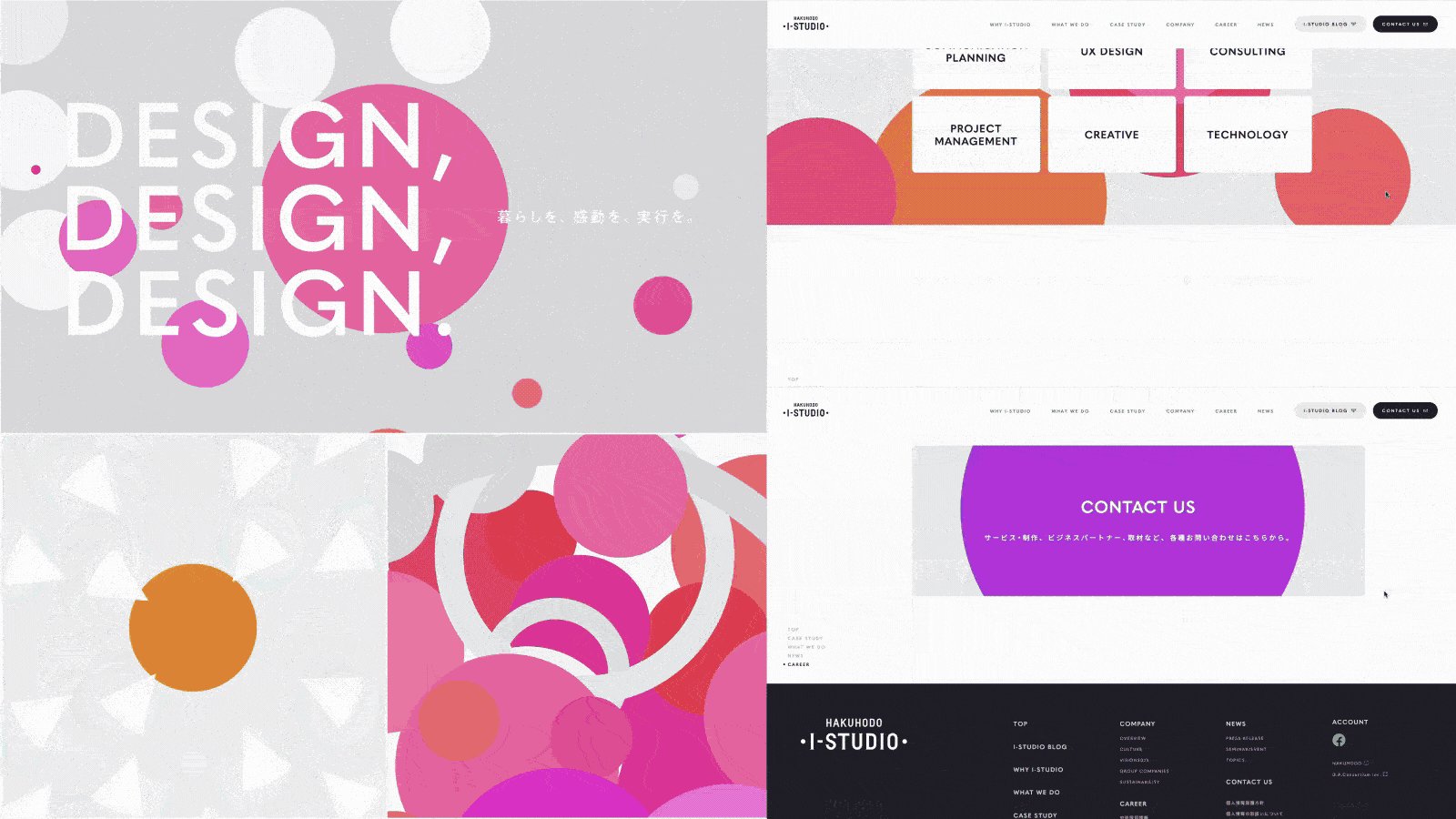
洗練さと親しみやすさのバランス
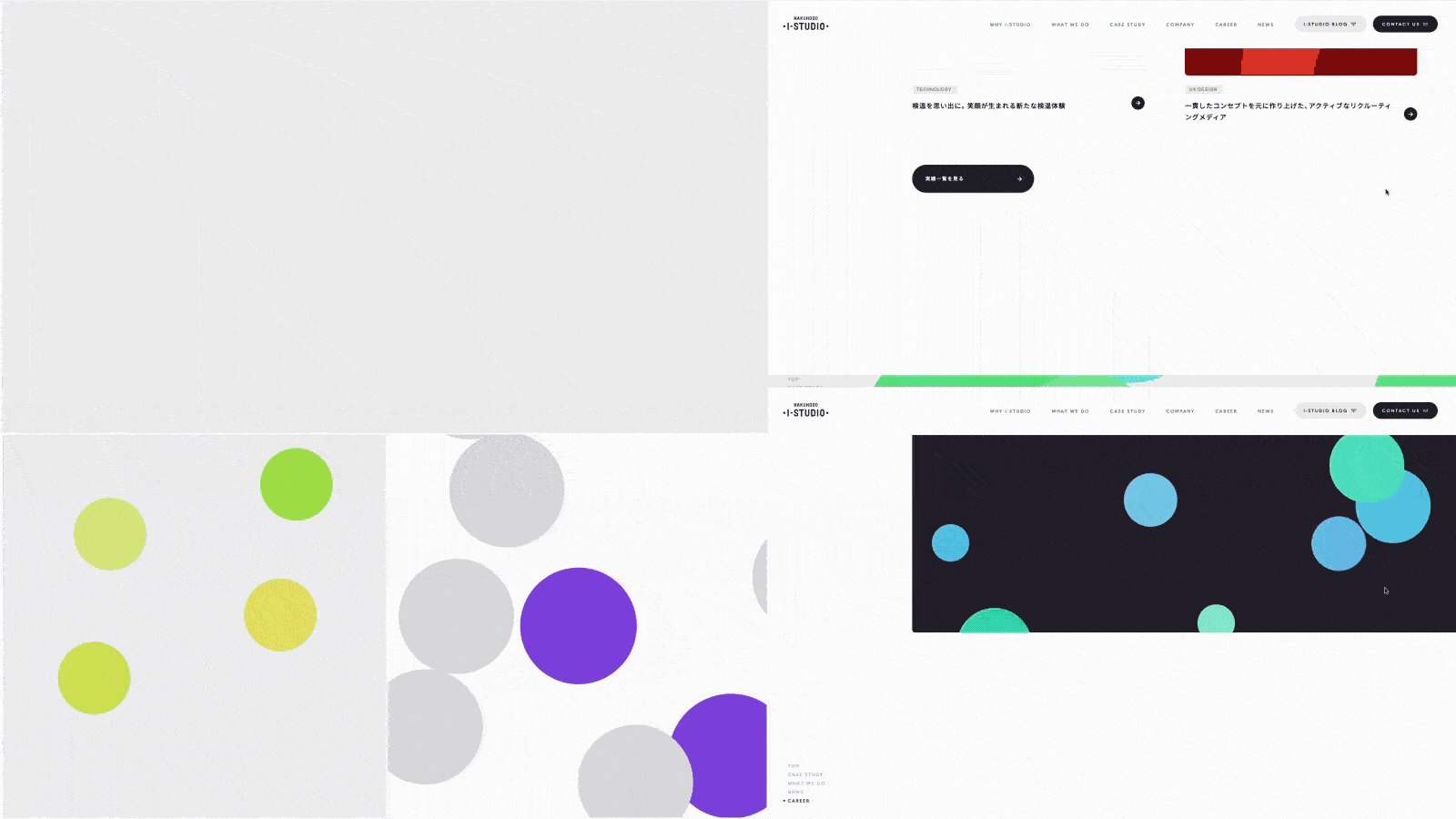
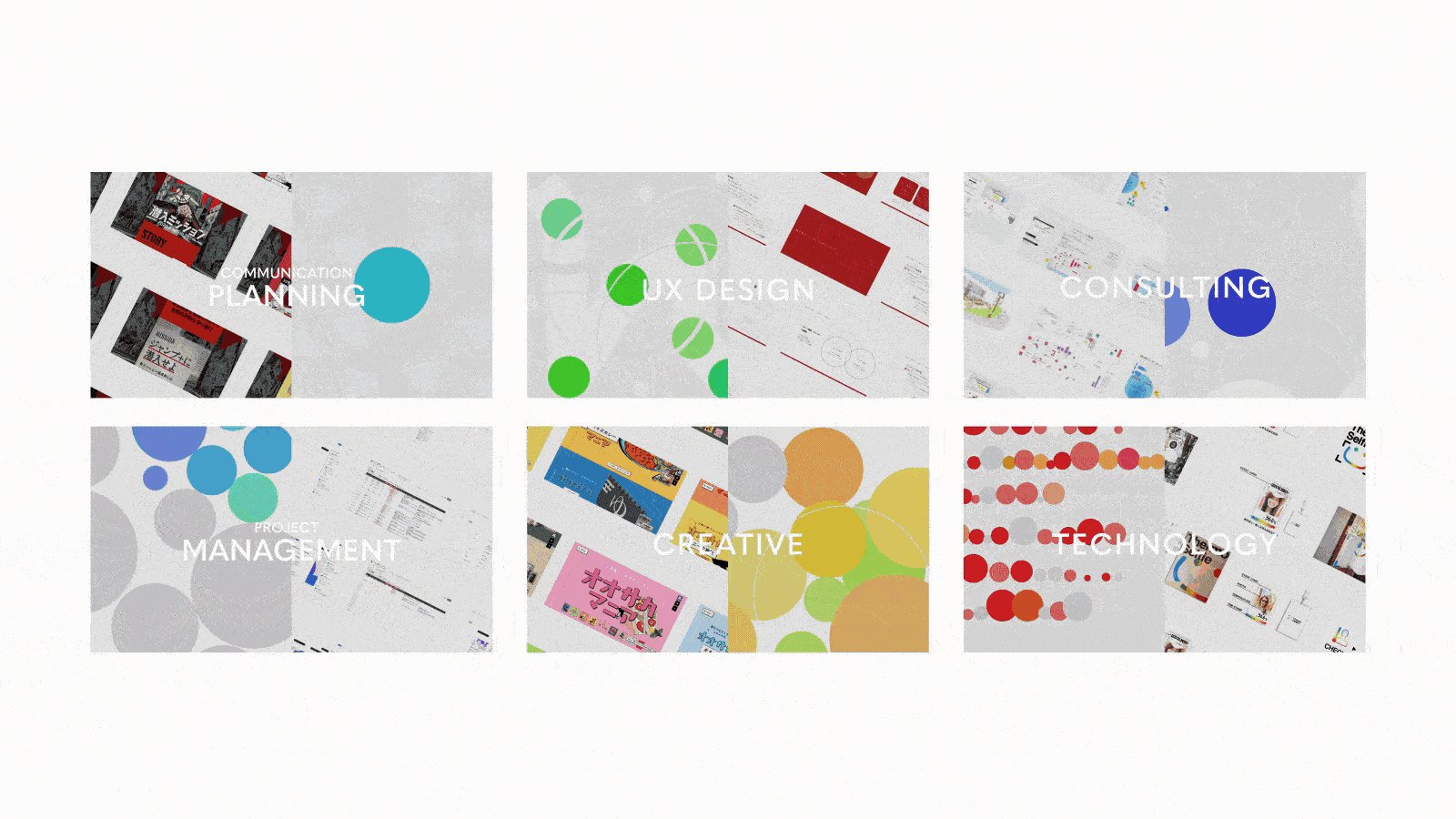
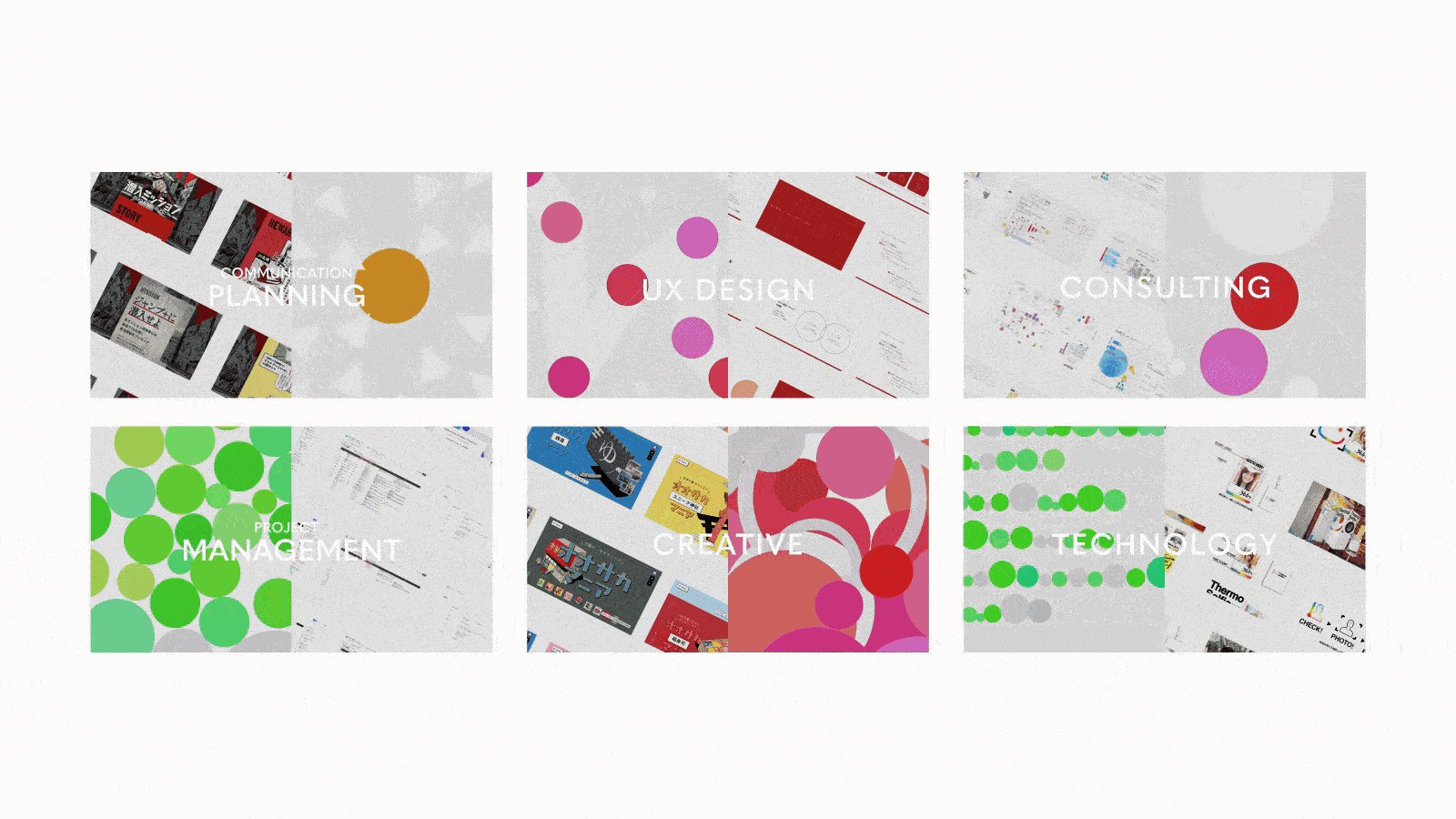
最終的に複数案を検討し、決まったのはこちらの案。

前回のカラフルなデザインから一転し色数をしぼりシャープな印象に調整。
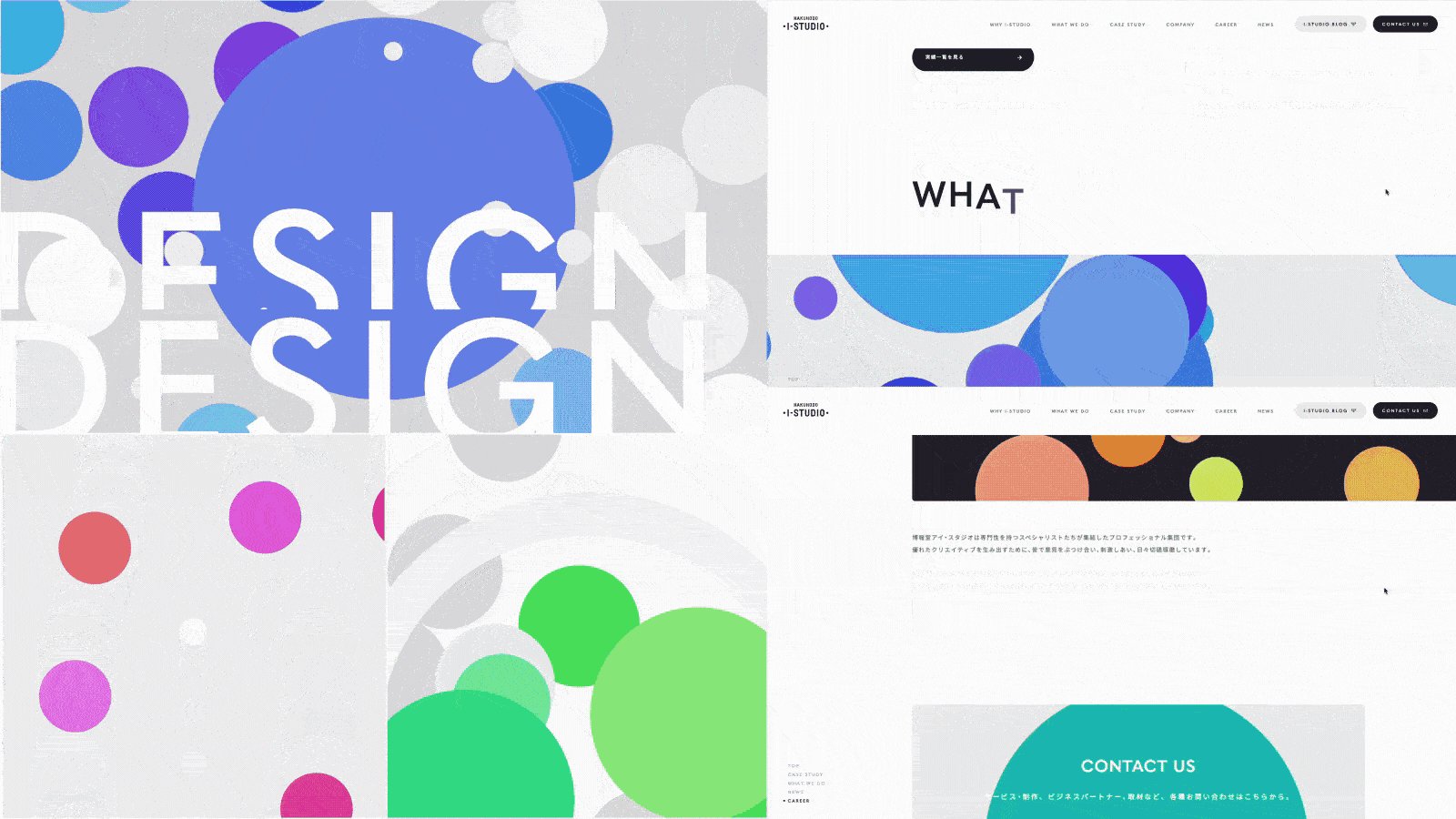
常に色相が変化し続ける動的な配色で、クリエイティブで感情を揺り動かすような姿勢を表現しました。また色が変化し続けることで特定のブランドカラーに寄らないような工夫をしています。UIも太いフォントからよりシャープなものに変え、ジャンプ率を低くして落ち着いた印象をつくりました。
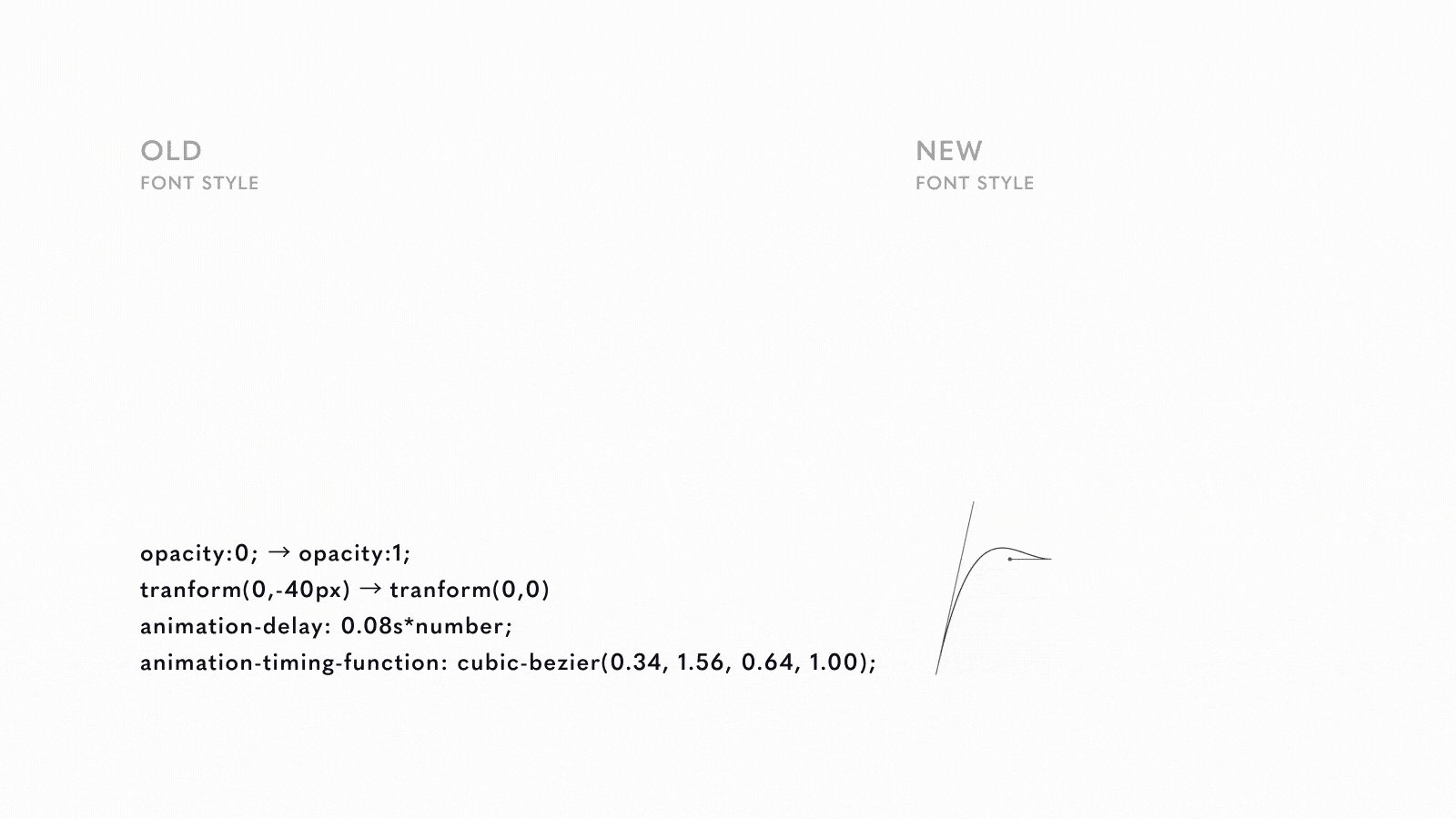
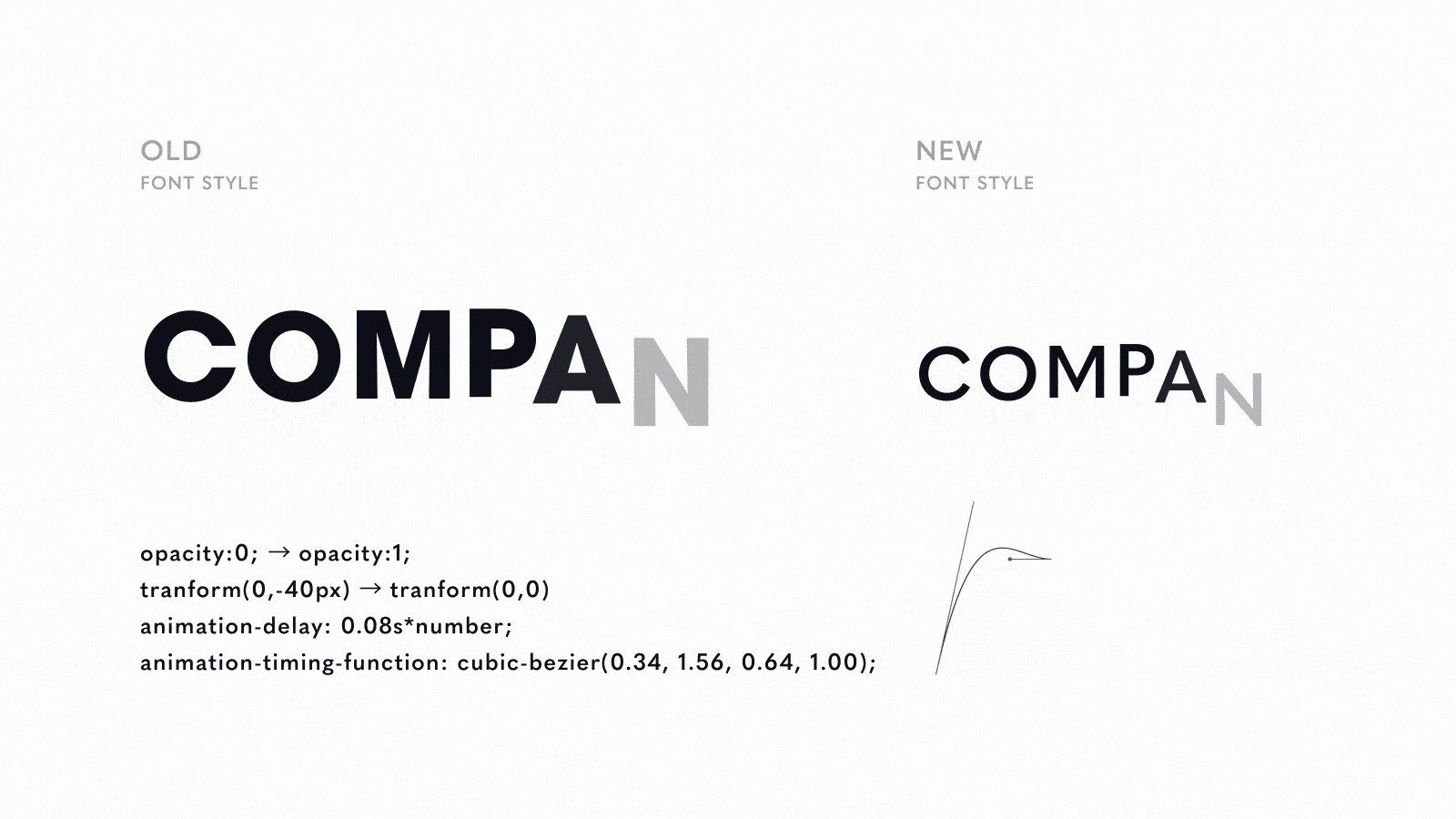
実は変えていない部分もあります。UIインタラクション部分の設計です。前の案はポップに振り切ったものでしたのでバウンスをとりいれたモーション設計を意識していました。デザインの印象も変わったためアニメーションも調整する予定でしたが、たまたま、エンジニアチームが実装したアニメーションはそのままでUIだけ変更をかけた状態のプレビューを見たところ、UIは洗練されて落ち着いているけれど動きはポップなのが、アイスタらしいバランス感だなとそのとき個人的に思いました。

そこで見出しやホバー時のアニメーションはあえてバウンスを残して、洗練さの中にポップさを隠す方針で進めました。
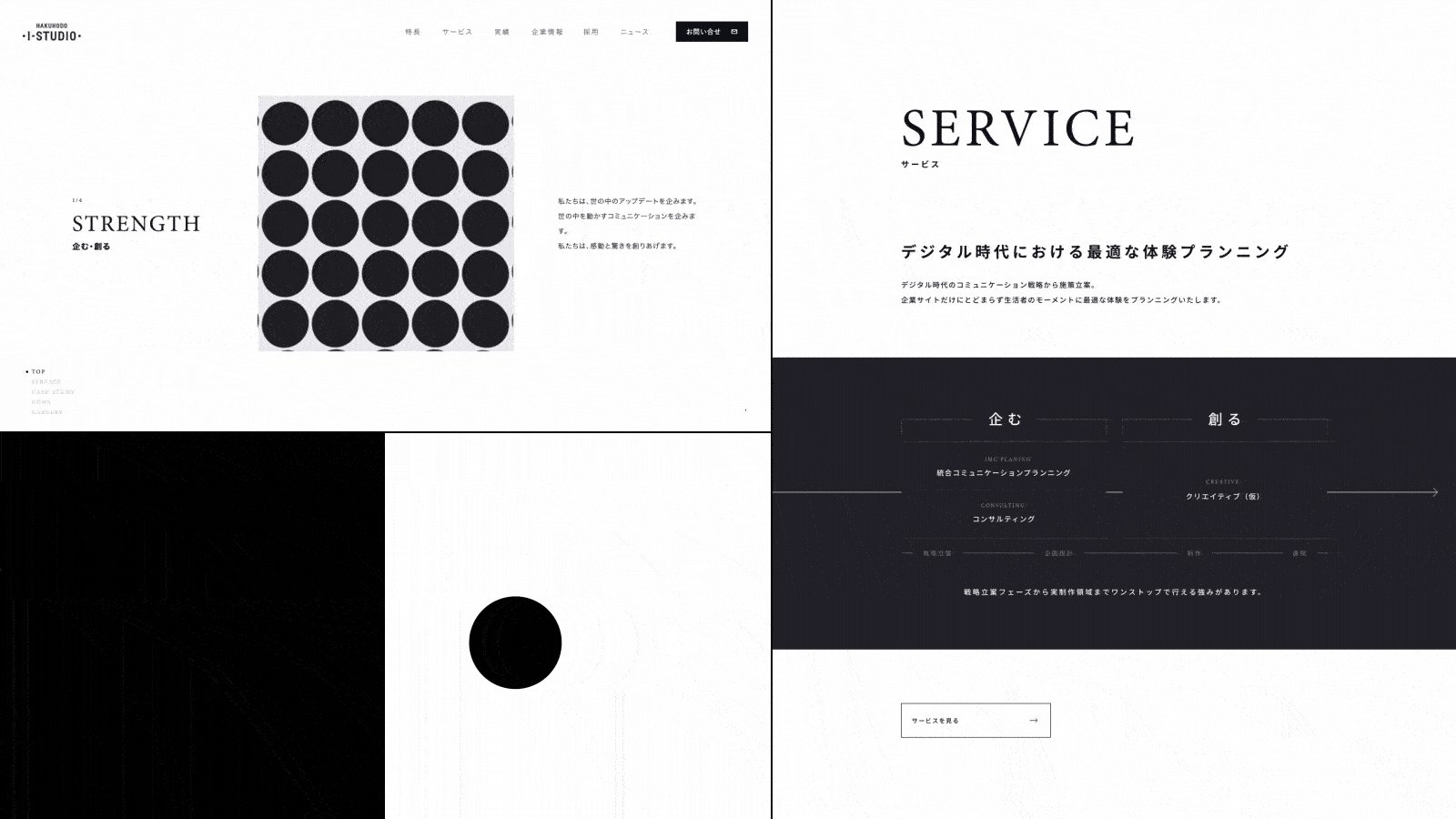
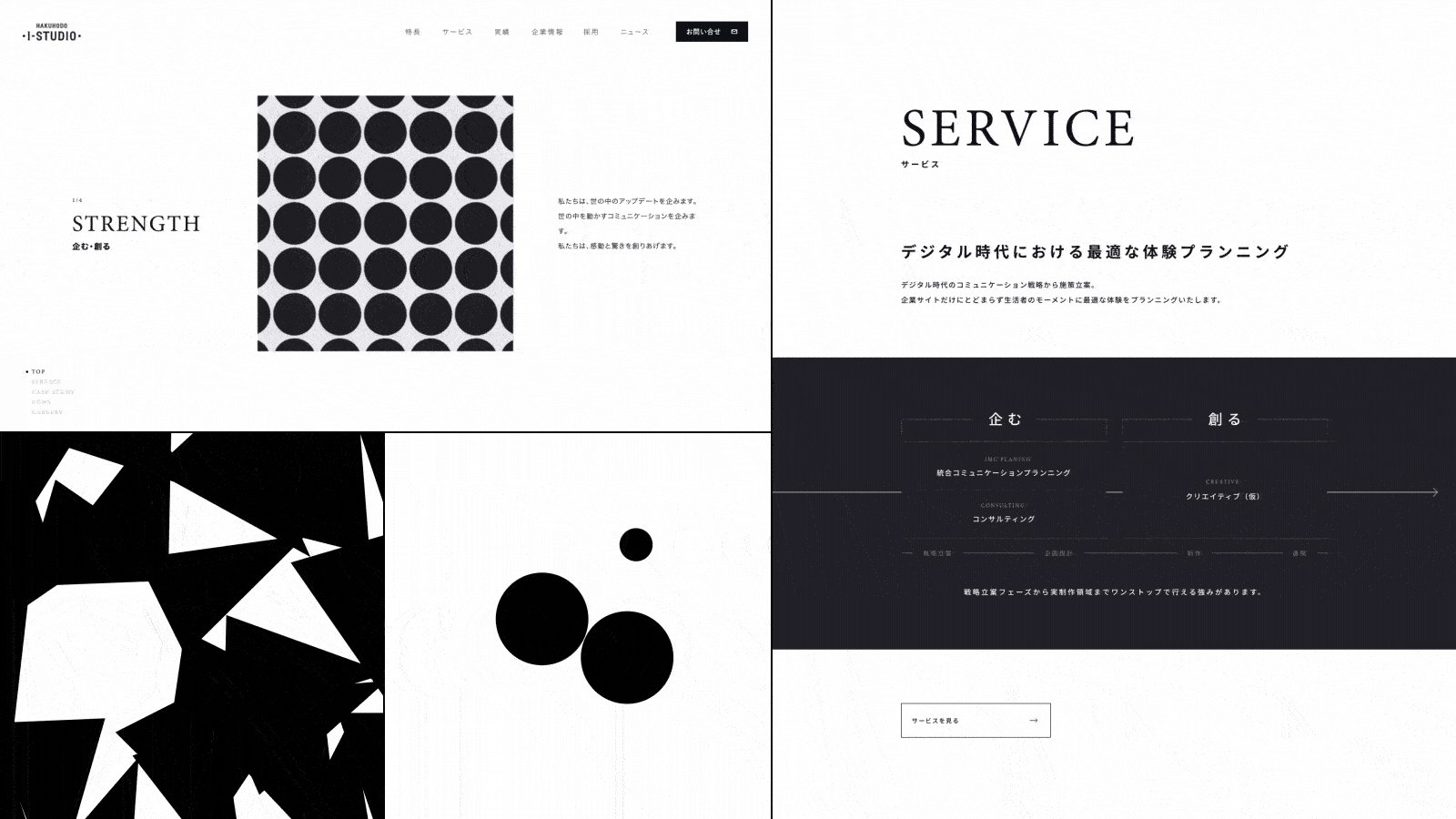
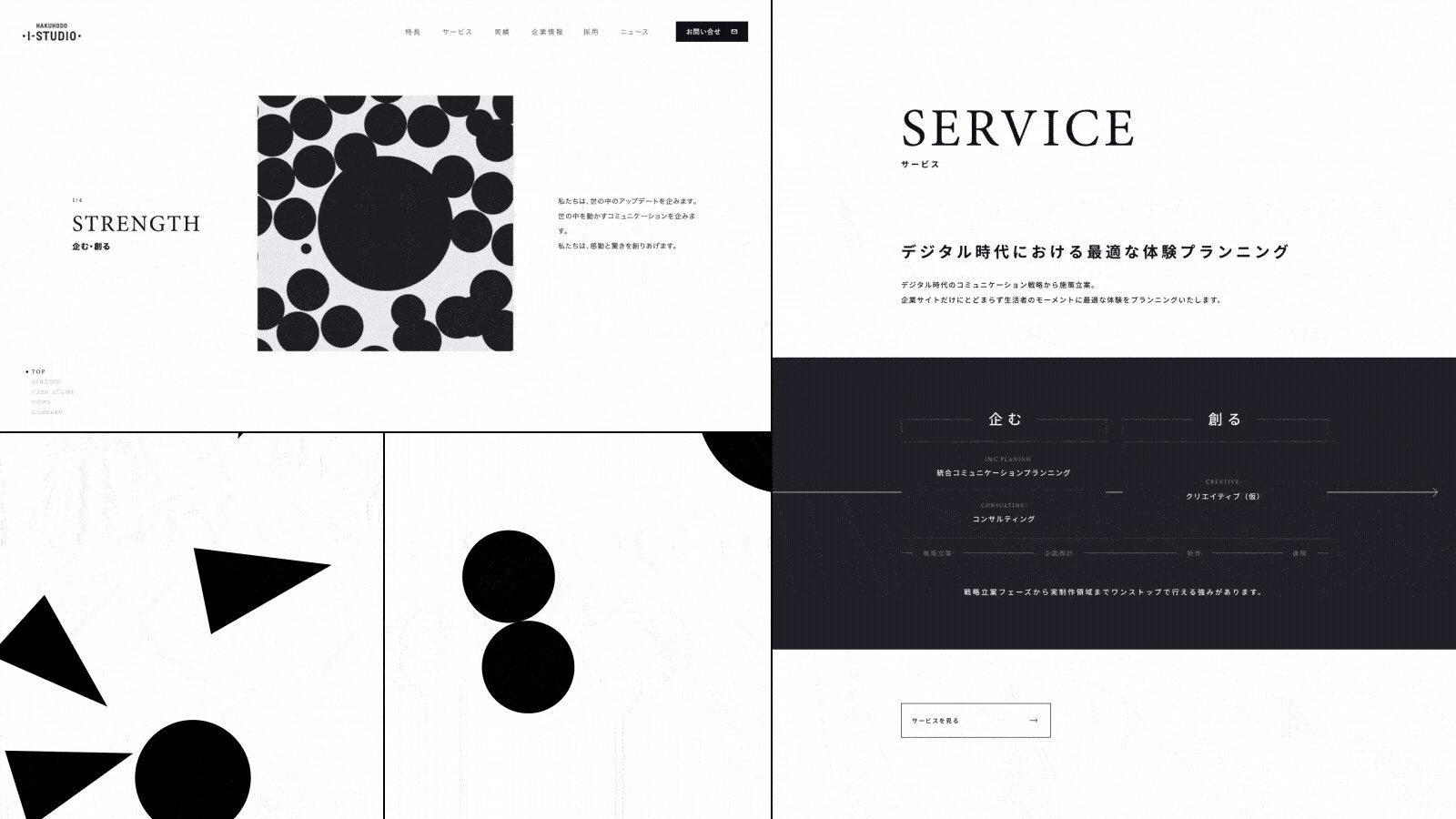
キービジュアル
キービジュアルを何にするかについても社内で議論が割れました。制作会社としてみられることを懸念して実績を前面に出したくない意見もあれば、出さなければ事業内容に興味を引きづらいという意見もありました。
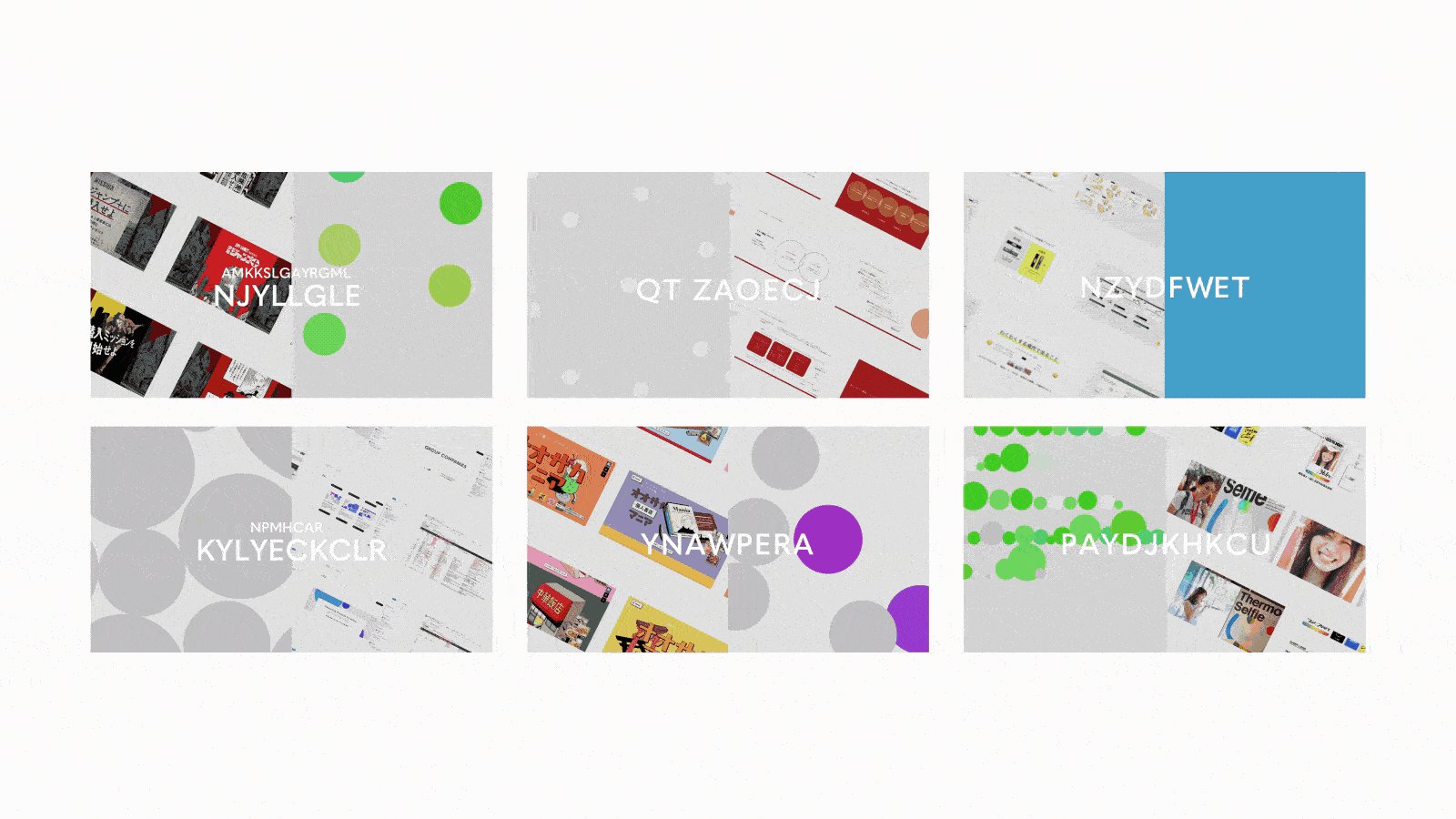
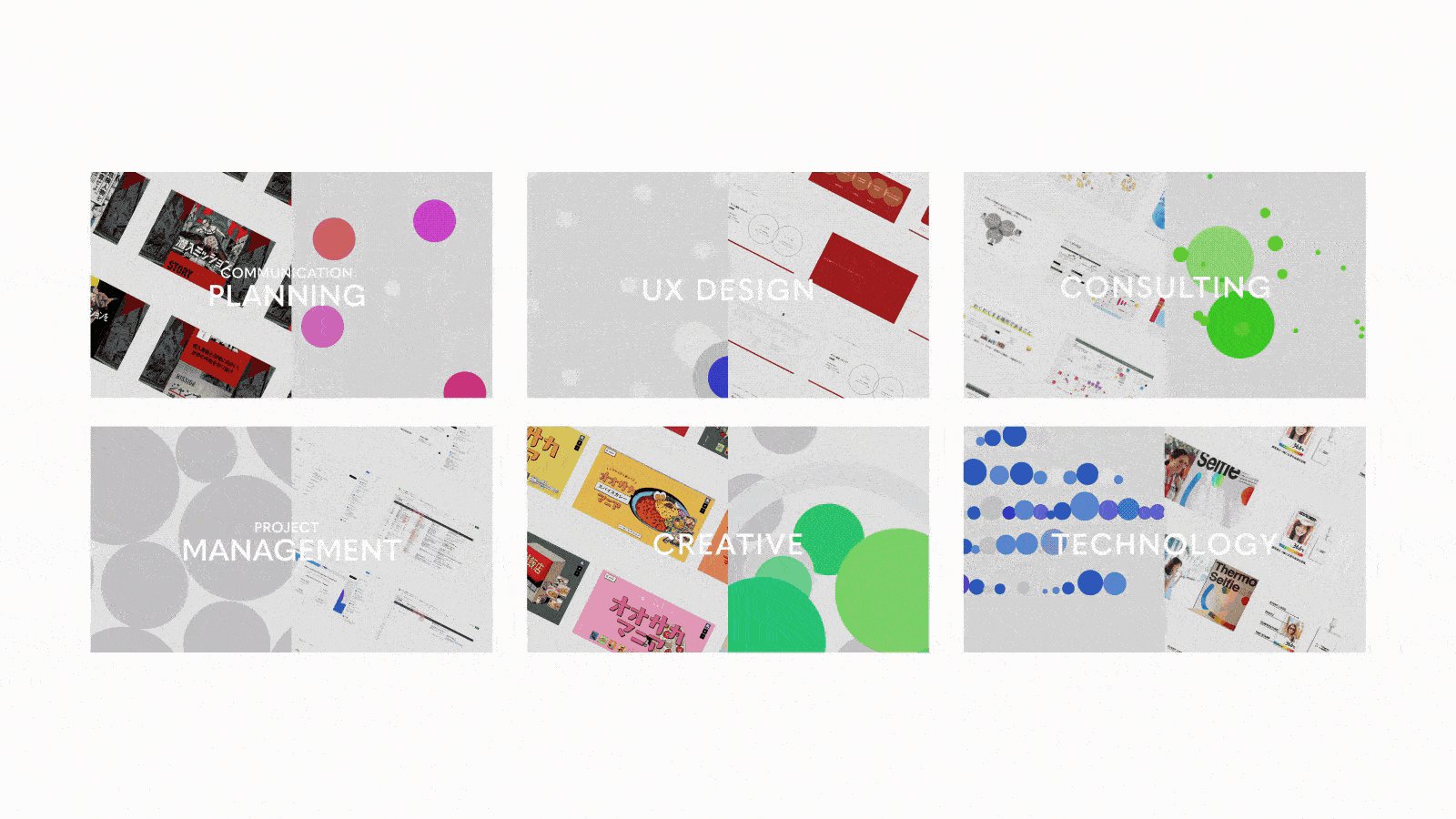
最終的に、実績の内容(具体)と事業内容をモーショングラフィックスで表現(抽象)を両立したキービジュアルに着地しました。

モーショングラフィックスは博報堂グループのドットをモチーフとして、シンプルな円で全て作っています。形がシンプルな分動きが似通ってしまうことを防ぐため、物理演算、3DCGなどを活用したプラグインを使用してバリエーションを作っています。
こうして紆余曲折を経てアイスタらしいデザインをつくっていくことができました。次に、webサイトの情報設計の意図を説明していきます。
伝えることを増やす
アイスタがコミュニケーションデザインといった上流からできることを伝えるためには、情報を新しくすることも大事ですが、その軸に沿った情報を増やしていくことが重要でした。

掲載する実績はアイスタが戦略から制作まで関わったものをピックアップしており、さらに定義したサービスを紐づけることで、よりアイスタの事業が理解されるように意識しました。

さらにアイスタの文化や人、ナレッジをまとめたオウンドメディア「Whale」を開設。デジタル・クリエイティブの現場での日々の取り組みを発信することで、よりアイスタの理解を深めてもらえるような訴求を日々行っています。
コンテンツを増やしやすい仕組みを設計する
サイトを公開したら完成と言いたいところですが、常に新しい情報を追加していくことがコーポレートサイトで重要になってきます。

そのためにも情報を追加しやすい設計と体制作りが必要でした。なので、主要ページにHeadless CMSを導入し、制作を挟まず各部署でコンテンツを追加できるような設計を行いました。
それでもまだまだ未完成
長々とコーポレートサイトリニューアルについて書かせていただきましたが、自分の中で未完成だと思っています。というのも最終的な目的は、「今のアイスタを訴求するだけではなく、これからのアイスタの可能性を社外に提示していく。」そんな場にすることだと感じているからです。だからこそもっと具体的なサービスについての情報が必要ですし、実績数も増やす必要があります。
アイスタはWeb制作だけでなく、デジタルコミュニケーションの戦略提案にも強みがあるというところをもっともっと知ってもらえるような場所となるよう、このコーポレートサイトを今期も継続してアップデートしていきたいと考えています。