HeadlessCMSとは

まずはじめに、HeadlessCMSについて簡単にご説明します。
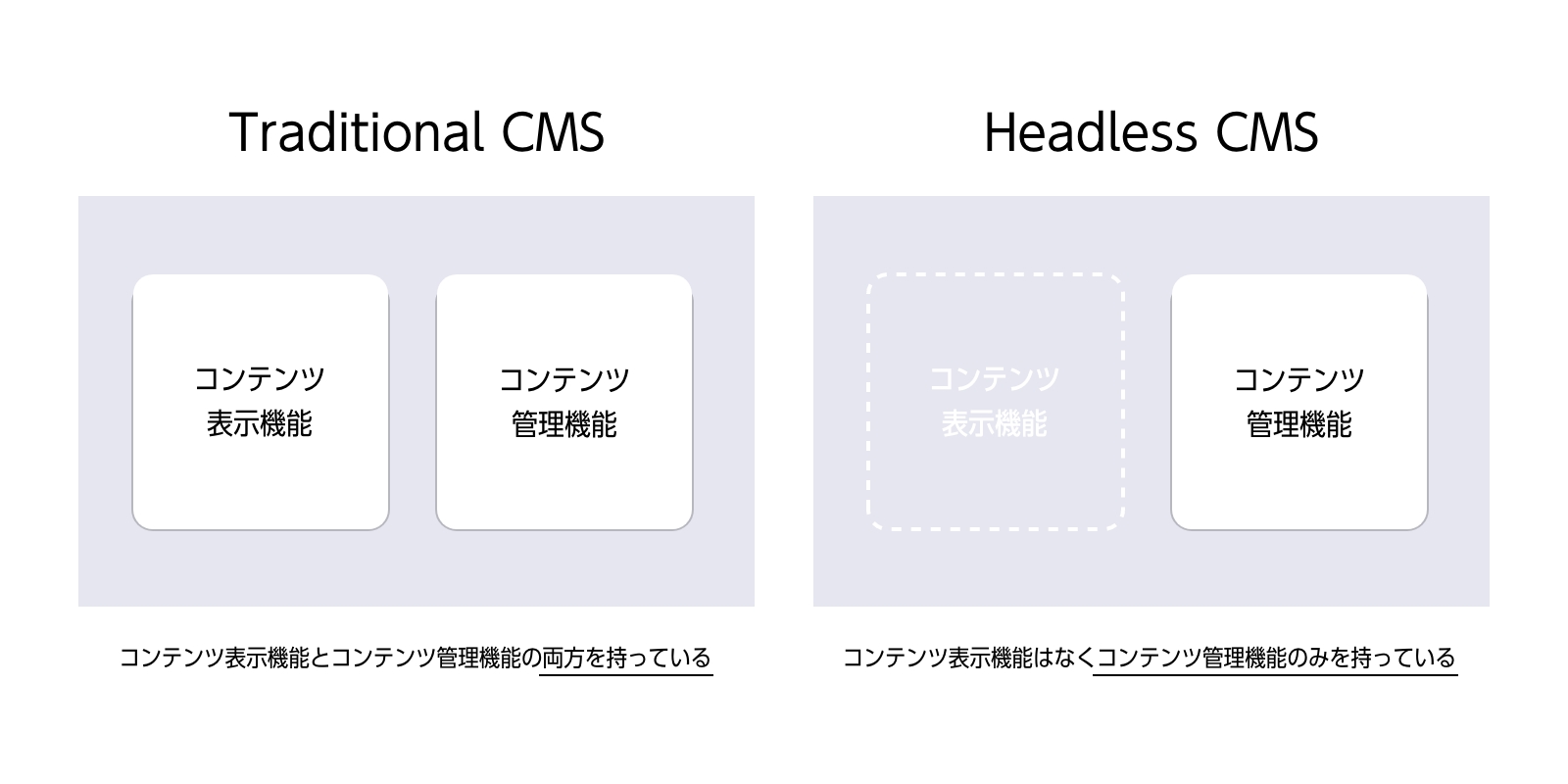
HeadlessCMSはCMSの一種で、APIと呼ばれる異なるWebサービスの間をつなぐ仕組みを活用して構築します。一般的なCMSと違い、API連携を前提とするため、Webページの「ヘッド」つまり「サイトの見た目部分」がないのが大きな特徴です。(HeadlessCMSの詳細については、「今話題のHeadless CMSとは?テクニカルディレクターが語る、メリット・デメリット」をご参照ください。)
このHeadlessCMSは、多様なデバイスやプラットフォームでコンテンツを提供し、開発の自由度と効率性を向上させ、拡張性を確保するための選択肢として、2018年ごろから欧米で広く普及しています。日本ではまだまだ普及していないため、HeadlessCMSサービスのほとんどが海外製です。
今回のリニューアルでは、区職員の方の運用を考慮し、日本発のHeadlessCMSで使い勝手もよくサポートに安心感のあるmicroCMSというサービスを採用しました。
あるべき姿を実現するためにクリアすべきだった機能的課題

あるべき姿を実現するために、まず「情報の一元管理、UI改善のしやすさ、拡張性」という3つの機能的課題をCMSとしてクリアする必要がありました。
1.情報の一元管理
区民にとってウェブサイトは生活インフラの一部であり、情報の正確性は担保しなければならないものであるため、複数のページに存在する同一の情報の管理は大きな課題でした。
例えば、渋谷区ポータルの各ページにはお問合せの表示が設置されています。従来は組織改変があると各ページに記載されたお問合せ情報を一つひとつ修正する必要があったため、非常に手間がかかっていただけではなく、更新漏れも発生し古い情報が残ったままになってしまっていました。
そこで今回は、問い合わせ先情報だけを管理するマスターデータをCMS上に用意。各ページでそのマスターデータの問い合わせ情報を参照する設計にすることで、組織改変があった場合でも、マスターデータを変更するだけで、そのデータがひもづいている全てのページのお問合せ情報が更新されるようにしました。
2.UI改善のしやすさ
「全てのお客様が快適で不自由なく利用できるオウンドメディア」を目指す上で、ローンチ時点で最善を目指すのはもちろんのこと、運用の中で改善を行っていくことも非常に重要でした。アクセス解析やアンケートによって集めた利用者の声を、クイックに反映できるサイトである必要がありました。
HeadlessCMSはコンテンツ管理部分と見た目が分離しているため、ユーザーの使い勝手に大きく影響を与えるUI部分だけを効率よく編集することが可能です。そのため、区民の声を反映し改善していく必要がある今回のサイト構築に適したCMSでした。
3.拡張性
今回のサイトリニューアルでは、ポータルサイトの情報をサイトに閉じるのではなく、広く活用できる拡張性が求められていました。その中の具体策1つとして区ポータルで使用しているページのデータを他サービスと共有する必要がありました。
従来のCMSはデータを他システムと共有する前提で作られていないため、場合によってはデータを共有するための仕組みを別途開発する必要があります。
HeadlessCMSは前述のとおりAPIと呼ばれる異なるWebサービスの間をつなぐ仕組みによってコンテンツを提供するCMSです。この拡張性の高い性質を活かすことで、追加開発を行うことなく、必要最低限の調整のみで他サービスとの連携を行うことができました。
より高みを目指して世界基準を見据えたDXに

HeadlessCMSを導入した理由は、先述したように機能的課題の解決だけではなく、その裏に大きな狙いがありました。昨今、さまざまな業界でDX化が進められている中、海外においては公共部門でもデジタル化による業務効率化が当たり前に行われています。
「1,500人以上の職員を有する米国公共部門組織のITリーダーを対象にGoogle Cloudが調査を行い、データ数値とトレンドを分析・解説する。常識となったクラウドは、ハイブリッドクラウド、マルチクラウドを展開するケースもめずらしいことではない。」
(参考:株式会社インプレス「DXは新たなステージへ!国家規模で邁進するAPIファースト戦略2022年最新レポート | Impress Business Library」)
日本の自治体でもデジタル化が求められていますが、まだまだこういったAPIへの認識や活用事例は少ないのが実情です。そんな中、HeadlessCMSのようなAPIベースの技術を活用することで、少なくとも海外の水準と肩を並べ、国内では抜きん出たDX化を実現できたのではないかと考えます。
もちろん議論の中で従来の一般的な技術を導入するという選択肢はありましたが、新しい技術や考え方に柔軟で、それらを積極的に取り入れることでより良くしていこうと考えている渋谷区の未来を創っていく姿勢を体現できたと自負しています。
最後に
僕たちエンジニアは、ソースコードのレベルでシステムを理解することができます。そんな僕たちだからこそ、お客様と直接対話し本当に求めていることを把握することで、お客様にとって真に価値のあるシステムを構築できると信じています。
エンジニアとして、ツールを導入したり機能を実現するのは当たり前の仕事です。渋谷区の案件のように、それ以上の価値をお客様と一緒にこれからも創っていきたいと思っています。