1. なぜ、まずWebサイトの「現状把握」が必要なのか?
Webサイトを良くしていきたい!と思っても、いきなりあれこれ試すのではなく、まずは「今、何が起きているんだろう?」と現状をじっと見つめることが、実はとっても大切なんです。 この「Webサイトの健康診断」に絶大な力を発揮するのが、Googleアナリティクス(GA4)です。
GA4を使えば、あなたのWebサイトに「どこから」「どうやって」「どんなことを知りたいと思って」人々が訪れているのか、その動向をデータとして客観的に捉えることができます。 このデータを紐解くことで、ユーザーが本当に求めているものや、Webサイトが抱える課題が見えてくるのです。
この記事では、博報堂アイ・スタジオのWebサイトを具体例として使いながら、データに基づいた現状把握のアプローチをご紹介します。 ひとつひとつのステップを一緒に確認していきましょう。
2. 分析を始める前に。精度の高い分析は「準備」で決まる
いよいよGA4のデータを見ていく…その前に、実はとても大切な「事前準備」があります。この準備をしっかり行っておくことで、分析の精度が格段に上がり、データから得られる気づきの質も深まります。少し手間に感じるかもしれませんが、後々の分析をスムーズに進めるために、必ず確認しておきましょう。
2-1. Webサイト関連の情報を集めておく
まずは、分析対象であるWebサイトに関する情報を手元に集めましょう。 データだけを見ていても、なぜその数字が動いたのか原因を特定するのは困難です。Webサイト内外の出来事とデータを照らし合わせることで、初めて意味のある示唆が得られます。
例えば、サイトマップやコンテンツ一覧を準備してWebサイトにどのようなページが存在するのか全体像を把握し 、いつどのページを更新したのかというWebサイトの更新情報も整理しておきます。 それに加えて、メルマガの配信日と内容、SNSでの発信、プレスリリース、Web広告の出稿期間や内容といったマーケティング施策の履歴もまとめておくと 、後の分析でデータ変動の背景をすぐに理解できるようになります。
2-2. WebサイトのゴールとKPIをハッキリさせておく
次に、あなたのWebサイトが「何を目指しているのか」を明確にしましょう。 これが定まっていないと、分析がただの数字遊びで終わってしまいます。
まずは、Webサイト全体の最終的なゴール(KGI:Key Goal Indicator)を確認します。 例えば、私たち博報堂アイ・スタジオのコーポレートサイトであれば、「仕事に関するお問い合わせを増やすこと」や「採用に応募してくれる人を増やすこと」がKGIにあたります。
そして、その最終ゴールを達成するために、中間的な指標となるKPI(Key Performance Indicator)を定めます。 KGIが山の頂上だとしたら、KPIはそこへ至るまでの中継地点(〇合目)のようなものです。
博報堂アイ・スタジオのコーポレートサイトでは、「お問い合わせ数やホワイトペーパーのDL数、リクルートサイトのエントリー数」などをKPIとしています。
KPIが決まっていると、分析の方向性がブレずに、施策がどれくらい効果があったのかも、しっかり測れるようになります。
2-3. GA4の設定を最終確認する
情報の収集、ゴールの設定が終わったら、いよいよGA4自体の設定を確認します。 せっかく分析を始めても、元となるデータが正しく計測されていなければ、間違った結論を導きかねません。
まずは、データがちゃんと集まっているか、リアルタイムレポートなどで確認します。 サイトマップにあるURLが計測されているか確認すると良いでしょう。 次に、ビューフィルタは正しく設定されているかも重要です。 計測されているドメインの確認や、分析のノイズになりうる社内のIPアドレスが除外設定されているかを確認します。
また、どんなイベントが計測されているのかも見ておきましょう。 個別に計測しているボタンクリックなどがないかを確認します。 そして、最も重要な目標(コンバージョン・キーポイント)設定はできているか。 これが設定されていると、レポーティングが格段にしやすくなります。
時々、検証用のプレビューサイトのデータも同じプロパティで計測されてしまっているケースも見受けられます。 これも分析のノイズになりますので、事前に設定内容をキチンと確認し、正しい条件で分析できるように心がけましょう。
3. いよいよ実践!データでWebサイトの「今」を読み解く3ステップ
さあ、準備は万端です!ここからは実際にGA4のレポート画面を見ながら、Webサイトの「今」を読み解いていきましょう。今回は、現状把握のために最低限見ておきたい3つのステップをご紹介します。
3-1. まずは、アクセス数の移り変わりを眺めてみましょう
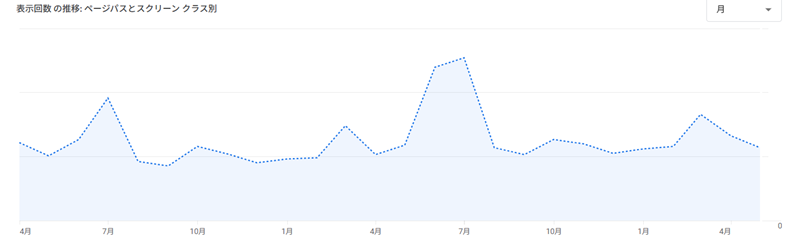
最初に、Webサイト全体の健康状態を大まかに把握するため、アクセス数の推移を眺めてみます。Googleアナリティクスで、過去数年間のページビュー数(PV数)がどう変化してきたか、グラフを眺めてみましょう。
その際には、短期的な視点と長期的な視点の両方を持つことが大切です。まず、どこかで一時的にグッと増えたり、減ったりしている時期はないかを探します。 それは、広告出稿やプレスリリースの影響かもしれませんし、入学・卒業、花粉症や梅雨といった季節的な要因が関係していることもあります。 事前準備で集めた情報と照らし合わせて、変動の理由を探ってみましょう。
また、そうした短期的な変動だけでなく、長期的なトレンドがどうなっているかも重要です。Webサイトを大きく改修したタイミングで、アクセス数が段階的に増えたり、あるいは減ってしまったりしていないか、といった変化もぜひ気に留めておくと良いです。
以下のグラフは、博報堂アイ・スタジオのコーポレートサイトにおける表示回数の推移です。 7月頃にアクセスが突出して増加しているのが分かりますね。 これは次のステップでも説明しますが、広告の出稿によるアクセス増加です。

3-2. みんなはどこからWebサイトに来てくれているのかな?
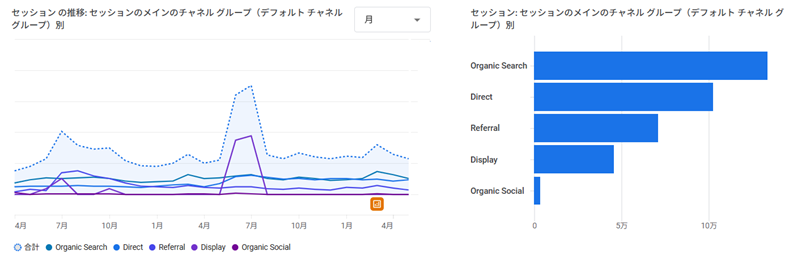
次に、ユーザーが「どこを経由して」Webサイトにたどり着いたのかを見ていきます。 これを知ることで、どの集客施策がうまくいっているのか、あるいは課題があるのかを把握できます。どこからWebサイトに来てくれているのか(検索エンジンから?SNSから?それとも広告から?)、それぞれのチャネルごとの来訪者数や、Webサイトをすぐに離れてしまった割合(直帰率)、そして最終的な目標達成(コンバージョン)につながった割合(CVR)を確認してみましょう。
各チャネルからの来訪者数(セッション数)だけでなく、Webサイトをすぐに離れてしまった割合(エンゲージメント率の逆)や、最終的な目標達成につながった割合(コンバージョン率)も合わせて確認しましょう。
先ほどのアクセス増の謎を解くために、博報堂アイ・スタジオのチャネル別データを見てみましょう。下のグラフを見ると、6月、7月にアクセスが増加していますが、紫色の折れ線(Display)が顕著に増加しているのがわかります。 これは、この時期にディスプレイ広告を出していたことを示しており、これがアクセス増加の主要因だったと判断できます。

3-3. どんなことを知りたくて、このWebサイトに訪れてくれたのでしょう?
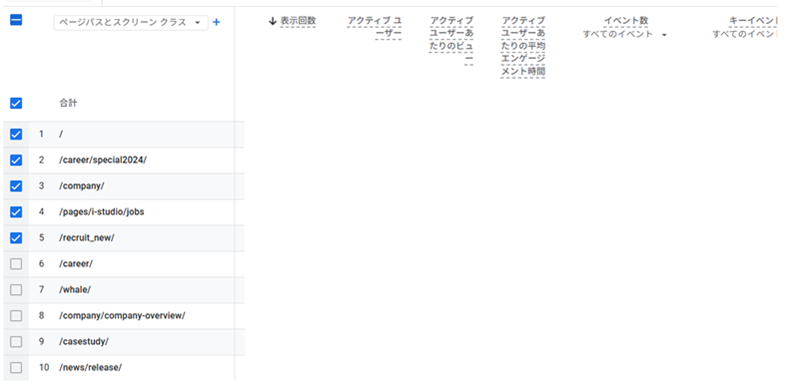
最後に、「Webサイトに来てくれた方は、どんな情報を求めていたのか?」、そのニーズを探ってみましょう。
まずは、Webサイト内でどんなページがよく閲覧されているかを確認します。 採用情報、会社情報、導入事例、ブログ記事などが上位にランクインしています。人気のあるページは、ユーザーの興味関心が集まっている場所と言えます。

さらにユーザーの具体的なニーズを深掘りするために、Google Search Consoleのデータを活用するのが非常におすすめです。 Search ConsoleとGA4を連携させることで、ユーザーが「どんな検索キーワードで」Webサイトにたどり着いたのかを知ることができます。
博報堂アイ・スタジオでは上位のクエリは会社名での指名検索が多いことがわかります。

人気のあるページで採用情報がよく閲覧されていましたが、検索でも「社名+採用・新卒」というクエリが上位にありユーザーの関心があることが証明されました。これらのキーワードを眺めながら、「この言葉で検索した人は、きっとこんなことで困っているんだろうな」「このページにたどり着いたけど、本当に知りたい情報は載っていただろうか?」と、ユーザーの背景にあるニーズを想像してみることが、Webサイト改善の大きなヒントになります。
まとめ
今回は、Webサイト改善の第一歩として、分析の精度を上げるための「事前準備」から始め、Webサイト全体の健康状態を知る「アクセス数の推移分析」、集客の成果を測る「流入チャネル分析」、そしてユーザーのニーズを探る「人気ページと検索キーワード分析」という、GA4を使った現状把握の方法をご紹介しました。
これらの分析を通じて、あなたのWebサイトの「今」の姿が、データという客観的な事実に基づいて、少しずつ見えてきたのではないでしょうか。
しかし、現状を把握することはあくまでスタート地点です。本当に大切なのは、この分析結果から見えてきた課題に対して、「では、次に何をすべきか?」という具体的なアクションへとつなげていくことです。
次回の【連載 第2回】では、この分析結果を元に改善策の仮説を立て、実行し、その効果を検証していく「PDCAサイクル」の実践的な回し方について、詳しく解説していきます。 どうぞお楽しみに。