CMSに銀の弾丸はない。CMSを選ぶためのポイント
CMSは前述のようにさまざまな設計思想の元に開発されています。
例えばクリエイターの技術力とともに表現の自由度を重視するもの、機能に制限を持たせつつ誰が操作しても安定した運用を重視するもの、最小限のオペレーションで成果を最大化させるコストパフォーマンスを重視するもの。
それぞれ開発者の信念が込められており、目的や解決すべき課題は異なります。そのため、CMSの特徴は一長一短でありすべてを解決できるCMSはなく、自身のWebサイトに合わせた適切なCMSを選定する必要があります。
1.コンテンツ適合性
構築するWebサイト及びコンテンツに合わせてCMSを選ぶ必要があります。
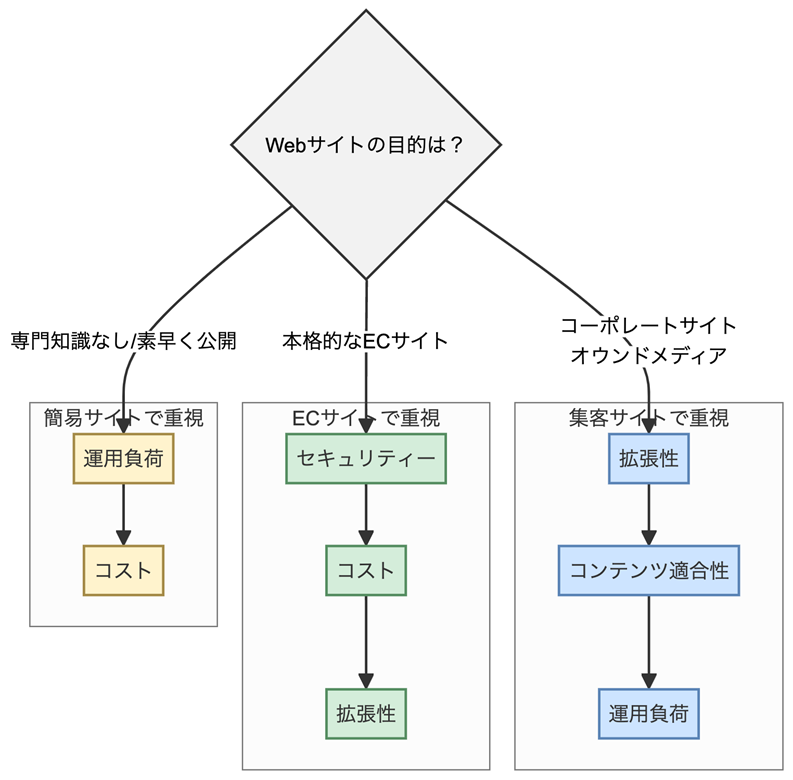
例えばWebサイトの目的がコーポレートサイトなのかオウンドメディアなのかECサイトなのかにより、CMSによって得意不得意が異なります。
またコンテンツにおいてもフォームを設置したい場合、標準機能で設置できるCMSもあればカスタマイズや外部ツールの利用が必要になるCMSもあります。
はじめにどのようなWebサイトにしたいかを念頭におき、それが実現可能かを確認する必要があります。
2.運用負荷
CMSは初期構築後も自身でコンテンツを作成・更新し、Webサイトを管理運用できる点が強みです。そのためには、更新に必要なITスキルのレベルや学習コストにも注意が必要です。
簡単に運用できる仕組みを採用するか、細かい操作性と高い自由度を持った運用の仕組みを採用するか、構築したCMSを適切に使い続ける上で重要なポイントとなります。
3.拡張性と将来性
CMSにはそれぞれ標準で実現できる機能と、カスタマイズで拡張開発が必要になる機能があります。
機能拡張は多くの場合はプラグインという形で導入することになりますので、このプラグインの豊富さもCMSへの要望を実現する上で重要です。
また新規開発で機能を拡張する必要性も考えられるので、その場合は開発言語が技術的に実装可能か、開発ドキュメントが充実しているかといった開発の実現性も考慮すべきポイントです。
4.セキュリティーとサポート体制
CMSのセキュリティーも忘れてはならないポイントです。
どんなシステムでも絶対にバグがない、ということはあり得ません。CMS本体がセキュリティーを重視した開発をしているか、またさまざまな問題や運用時のトラブルに対してサポートが充実しているかも重要になります。
5.コスト
CMS導入及び運用にはコストがかかります。
CMSそのものにかかるコストに加え、上記のポイントを機能開発で補う場合はさらに開発コストがかかります。
またコストは初期費用だけでなく月額料金のような運用コストも発生するため、利用する機能と費用を比較し検討することが重要です。

主要CMS 10選と目的別のおすすめ
銀の弾丸はない、と言えど弾が多くて困ることはありません。
前述のポイントを元に、主要CMS 10選とどのようなCMSを選択すればよいかを紹介します。
主要CMS 10選比較表
主要CMS 10選をわかりやすく比較表にまとめると下記のようになります。
※コスト感はプランや実装機能により大きく変動するため、あくまで目安としてご覧ください。
CMS名 | コスト感(月額) | 運用負荷(更新性) | カスタマイズ・拡張性 |
WordPress | 安価 | △(要学習) | ◎ 非常に高い |
Shopify | 標準~高価 | ◎ 直感的 | ◯ 高い |
Wix | 安価~標準 | ◎ 非常に直感的 | △ テンプレート依存 |
Squarespace | 安価~標準 | ◎ 非常に直感的 | △ テンプレート依存 |
Joomla! | 安価 | ✖️(要専門知識) | ◯ 高い |
Drupal | 安価 | ✖️(要専門知識) | ◎ 非常に高い |
HubSpot CMS | 高価 | ◎ 直感的 | ◯ 高い |
Adobe Commerce | 非常に高価 | ✖️(要専門知識) | ◎ 非常に高い |
STUDIO | 安価~標準 | ◎ 非常に直感的 | △ 標準的 |
microCMS | 標準 | △(要開発知識) | ◎ 非常に高い |
Case 1 : コーポレートサイトやオウンドメディアで集客したいWebサイト
STUDIO
デザイン性の高いテンプレートが備わっており、編集画面でも細かいデザインの調整や表現が可能です。スピーディに立ち上げられる点もメリットです。
主な用途:LP、デザイン重視のコーポレートサイト
こんなWebサイトにおすすめ:コード知識なしでデザインにこだわりたいWebサイト
HubSpot CMS
マーケティングツールとの連携がスムーズで、Webサイトを活かしたマーケティングや営業活動を重視する場合に適したCMSです。
主な用途:マーケティング用Webサイト、オウンドメディア
こんなWebサイトにおすすめ:MA/SFA/CRM と連携し、マーケを強化したいWebサイト
WordPress
世界中でも圧倒的なシェアを誇り、情報量とプラグイン、テーマが豊富なCMSです。カスタマイズしやすく自由度の高さが特徴です。
主な用途:コーポレートサイト、ブログ、メディア、小規模 EC
こんなWebサイトにおすすめ:自由度が高く低コストで構築したいWebサイト
Case 2 : 本格的なECサイトで売上を拡大したいWebサイト
Shopify
EC機能に特化したCMSで機能の網羅性と拡張性に優れています。API も充実しているので Shopify と連携したシステム開発も実現しやすいです。
主な用途:ECサイト全般(小規模~大規模)
こんなWebサイトにおすすめ:本格的な ECサイトをスピーディに始めたいWebサイト
Adobe Commerce
非常にカスタマイズ性が高いCMSで大規模・複雑な要件に対応しやすい点が特徴です。
主な用途:大規模・複合型ECサイト
こんなWebサイトにおすすめ:独自の要件が多い大規模EC事業を展開するWebサイト
Case 3 : 専門知識はないが、素早く公開したいWebサイト
Wix / Squarespace
上記のCMSはデザインテンプレートが豊富な上にWeb開発の知識がなくても直感的な操作でコンテンツを制作でき、簡単にWebサイトを制作することができます。
主な用途:ポートフォリオ
こんなWebサイトにおすすめ:管理画面の操作性、デザイン性を優先
Case 4 : システム連携や技術的な要件が複雑なWebサイト
Joomla! / Drupal / microCMS
これらのCMSは開発自由度の高さやヘッドレスCMSでの開発をできる点が特徴です。そのため、他システムとの連携や複雑な機能追加やカスタマイズを求める場合に適するCMSです。
主な用途:中~大規模サイト
こんなWebサイトにおすすめ:複雑な会員管理や多言語対応、高いセキュリティと拡張性、開発の自由度を重視など用途によって機能が細分化。
CMS開発者がおすすめする baserCMS
ここからは少し趣向を変えて、本記事の執筆者である私、桃井が個人的に「推したい!」と感じているCMSを1つ、熱意をもって紹介させてください。
会社の公式見解というわけではありませんが、多くのCMS開発に携わってきた経験から、特に日本の企業にとって多くのメリットがあると感じているCMSです。それが、国産オープンソースCMSの「baserCMS」です。
国産のオープンソースCMS
まず何と言っても、日本の会社が開発した国産オープンソースCMSであるという点が、私にとって大きな魅力です。
ドキュメントやUIはもちろん、コミュニティも日本語であるため、日本人にとって使いやすく馴染みやすいCMSと言えます。
そしてオープンソースで開発されているため、誰でも無償で利用し、試すことが可能です。
フレームワークで開発されたセキュリティーとカスタマイズ性
baserCMSはPHPのCakePHPというフレームワークをベースに開発されています。
フレームワークをベースとすることで脆弱性対策やセキュリティーは基盤部分で担保されており、誰が機能をカスタマイズしても安心に使えるプロダクトになるという利点があります。
またCakePHPはコーディングルールが確立したフレームワークとなっているため、誰でもコードを読みやすくカスタマイズしやすいメリットがあります。
ヘッドレス対応とデータ構造の柔軟性
baserCMSはヘッドレスCMSとしての開発にも従来型のテーマ組込型の開発にも対応しています。そのため、開発者が好きな手法で開発できる自由度を持っています。
また、baserCMSにはカスタムコンテンツと呼ばれる独自のデータ構造を構築できる仕組みを用意しております。開発者向けにイメージを伝えるとデータベースのテーブルを自由に作れると考えてもらえたらと思います。
従来のページやブログ記事、フォームだけでなく自由なデータ構造を管理でき、ページ上に表示する情報だけでなくデータのマスター管理といった活用方法も可能です。
後半は開発者向けの紹介となりましたが、私自身開発をしていて一番使いやすく重宝しているCMSです。
この機会に皆さんにも活用いただけますと幸いです。
最後に
Webサイトは最初に構築して終わりではなく、育て続けるものです。
CMSを導入することで素敵なWebサイト開発につながることはもちろん、皆さんがWebサイトにより愛着を持って運用する手助けにもなります。
CMSというと難しいイメージを持っていた方もいるかと思いますが、本記事が少しでもその解消に役立っていますと幸いです。
この記事ではさまざまなCMSを紹介しましたが、もし「CMSの基本」からもう一度じっくり考えたいという方は、以下の記事で特徴やメリットを詳しく解説しています。ぜひ参考にしてみてください。
本記事ではCMSの選び方について紹介させていただきました。もちろん当社ではお客様のお悩みや課題に沿ったCMSのご提案もさせていただいております。
Webサイトに関する悩みやご相談がございましたら気軽にお問い合わせください